12 Amazing Squarespace Image Carousels (+ How to Add)
A Squarespace carousel is a fantastic way to display your images and content. Ideal for when you have a lot of information to show but not much space to show it!
The great thing about carousels is that they are very customizable, and you can style them to suit the design of your Squarespace website.
My 12 favorite Squarespace carousels
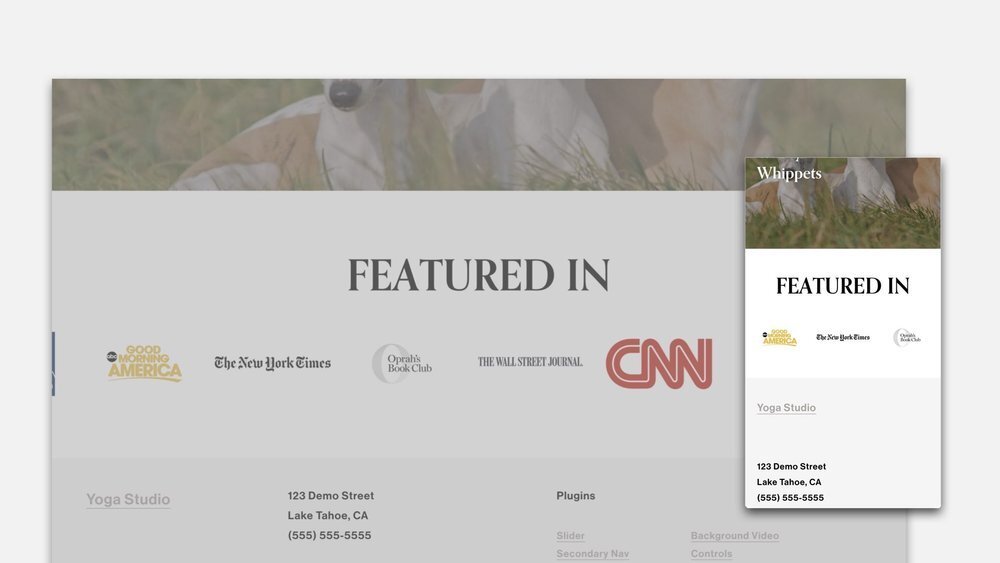
1. Scrolling logo carousel
This animated logo carousel brings logos to life with a smooth, continuous scroll. Perfect for showcasing brand partners or sponsors in a sleek and engaging way.
2. Glassmorphism carousel
If you use a lot of Apple products, you’ll be very familiar with the glassmorphism effect! This customization replicates the well-loved glass effect to give your Squarespace website a clean, sleek look.
3. Carousel hover effects
Experience the magic of simplicity with this Squarespace hover effect: as you hover, text and controls gently appear, creating a personal, uncluttered viewing adventure. It's like the gallery comes alive just for you!
4. Soft border carousel
If you want a retro look and feel for your website, this CSS code adds a rounded border to your carousel images. You can adapt the radius of the corners to your specific requirements.
5. Testimonial image carousel
Did you know that a Squarespace carousel is perfect for testimonials? If you’re looking to boost your social proof, this customizable guide will let you create a simple and stylish testimonial carousel for your site.
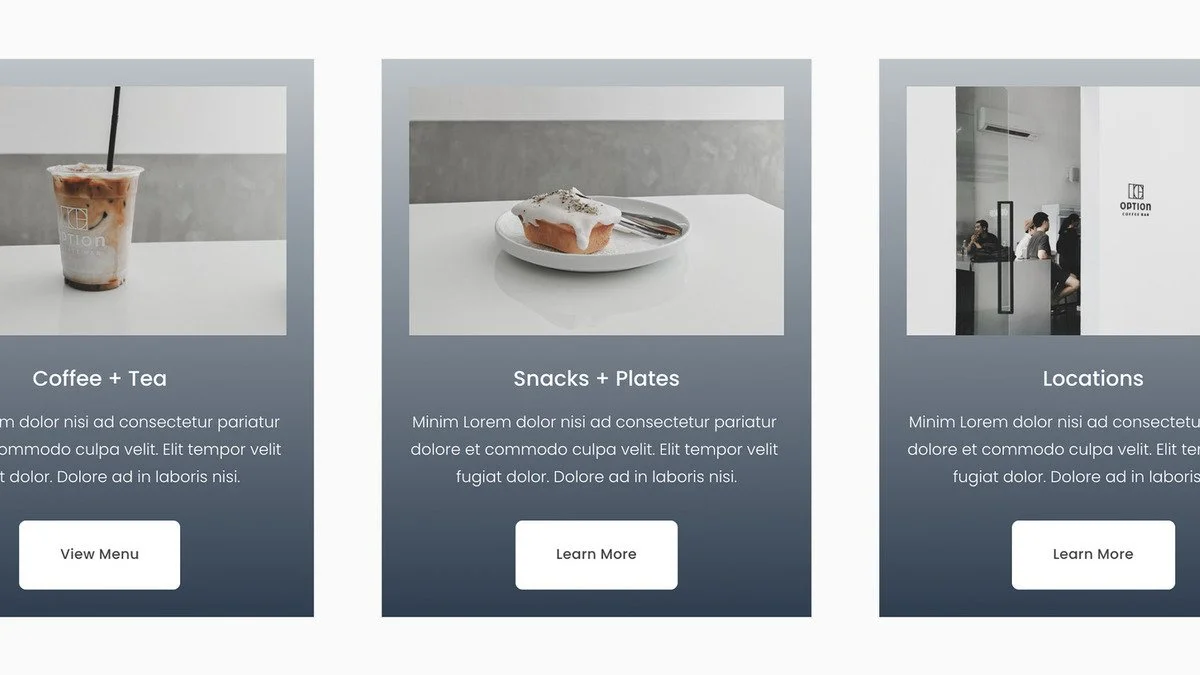
6. Card carousel
Another modern Squarespace carousel style, this plugin combines imagery and cards to provide your web users with all the information they need.
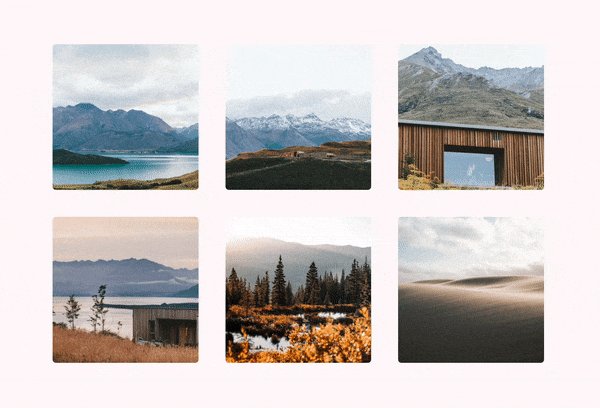
7. Scrolling Squarespace image carousel
Create a dynamic display for your photos with this Squarespace image carousel. It’s an effortless way to showcase your images while keeping your site looking polished.
8. Gradient image carousel
If you love gradients, this code from Ghost Plugins lets you add a simple gradient carousel to your Squarespace website. Tweak the colors to suit your needs, perhaps complementary colors to your existing site branding?
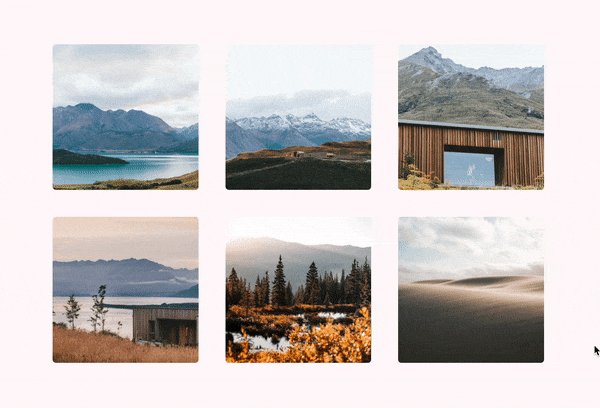
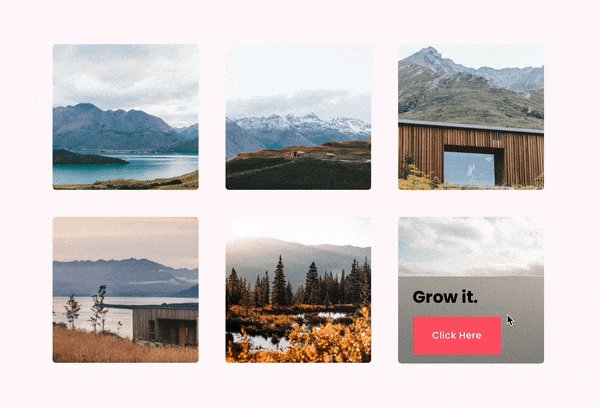
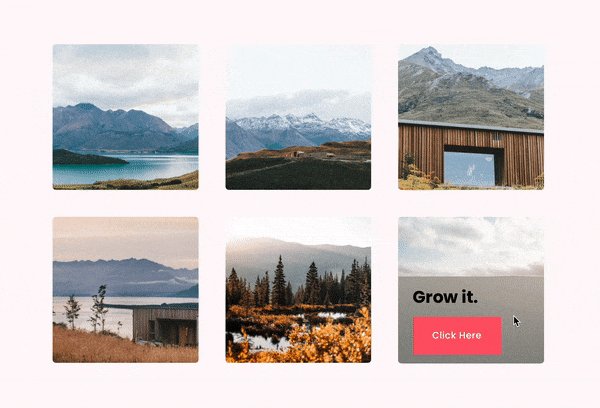
9. Show on hover carousel
This plugin let the photos speak for themselves by only showing content when necessary. Text and buttons show up when the carousel is hovered. Works on both lists and carousels.
10. Show multiple carousel items on mobile
One of the downsides of Squarespace image carousels is that you can only see one thing at a time on mobile. This nifty code snippet lets you increase the number of viewable items while on a smartphone.
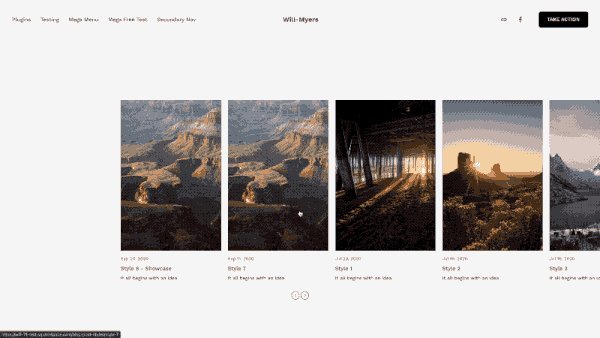
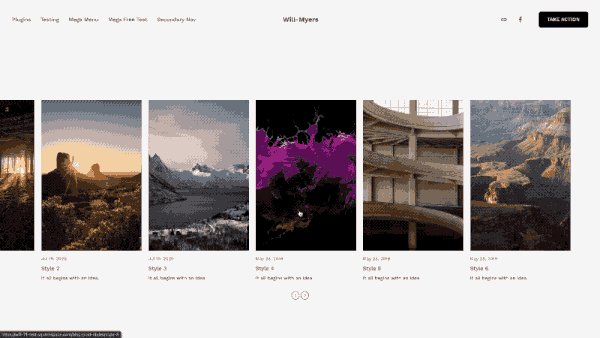
11. Inset carousel
The next Squarespace carousel I’d like to show you is this stunning inset style. Very contemporary, it’s perfect for lists, blog posts and image slideshows.
(Don’t forget, all Spark Plugin customizations are code-free, just choose the one you want to use and you’re good to go!)
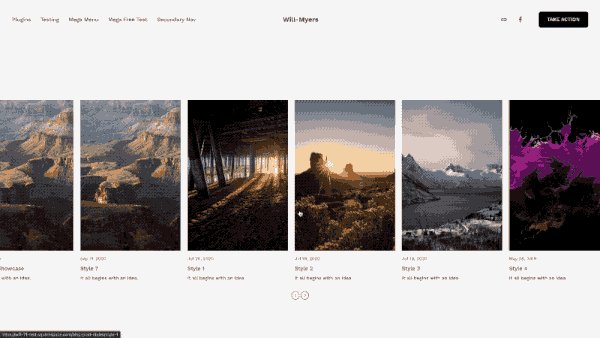
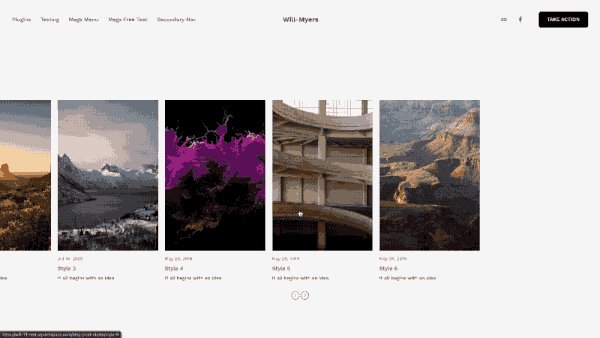
12. Overflow carousel
Looking for something a little different? This carousel makes it look like your items are flowing off your webpage! This Squarespace carousel is an excellent option as it encourages web users to keep scrolling.
Bonus 1: Stacked mobile carousel
The second mobile-specific Squarespace carousel on this list, this custom CSS lets you stack your carousel items on top of each other. This makes it easier for your users to find what they want and makes your site much more user-friendly.
Bonus 2: Auto scroll carousel
Okay, this one isn’t technically a carousel style, but I like it so much that I had to include it! This CSS code lets your carousel scroll automatically, meaning your web users don’t have to manually click through it. You can set the timing to your specific liking.
And there you have it, 12 different ways to style your carousel in Squarespace! Which one is your favorite?
How to add a Squarespace carousel
So we’ve looked at how to style a Squarespace carousel. However, how do you add one to your site?
Adding a basic carousel to your Squarespace website is easy, and you don’t need to know any code to do it, here’s how:
1. First, go to the page you want to add a carousel to and click the Edit button at the top of the page.
2. Hover where you want to add your carousel and click + Add Block.
3. Scroll to Gallery and choose the style you want to use. Squarespace will then automatically add the gallery of your choice to your page.
4. Next, time to turn it into a carousel. Double click the gallery and click on Design. Choose Carousel or Slideshow. Switch the Automatically Transition Between Slides toggle on if you want your carousel to transition automatically.
5. If you want to add images to your Squarespace carousel, just go back to the Content tab. You can then add the images you want to include, as well as any captions and links that will accompany your images.
(You can have up to 250 images in your Squarespace image carousel, but the more images you have, the slower your carousel will function, so bear that in mind.)
Tip: If you want to add a Squarespace carousel to a page where gallery sections aren’t supported, like a blog post, you can add a gallery block instead.
And that’s all there is to it! When your carousel is in place, you can use the tweaks in this article to customize it the way you want.