How to Speed Up Your Squarespace Website – 6 Quick Tips
Did you know that 78% of online buyers leave a site within the first three seconds?
Or that Google prefers sites that load in two seconds or less?
Being able to speed up Squarespace websites is a top priority for many businesses.
Your website is the first place potential customers will land when searching for your brand. They’ll immediately judge your site’s performance based on how fast it loads.
If it’s taking forever to load or is just plain slow, visitors will quickly leave your site and move on to the next one.
Not to mention that Google will downgrade your SEO, so be sure to improve Squarespace speed optimization to gain optimal SEO benefits.
Unfortunately, not every business is aware of the hidden performance issues that can affect their site. This is why I’ve compiled 6 tips on how to speed up your Squarespace website.
How fast is my Squarespace site?
Before you speed up your Squarespace site, you should know what your current speed is. Measure your site’s speed using GTMetrix. GTMetrix is a free speed analytics tool that I use. It grades sites between A to F.
Alternativeley, if you want to check the speed for all pages on your website, you can try a tool like Experte Page Speed.
As a reference, my website (Spark Plugin), typically has a GTMetrix score of A or B.
If you follow this guide you’ll get the same!
Why is Squarespace so slow?
Did you just run the GTMetrix speed test, and got a D, E, or even F? Or asked yourself “why is Squarespace so slow”?
There can be many reasons why your Squarespace site is loading slowly. The most common ones are large images, gifs, and videos.
Large images and videos load even slower on mobile, due to generally slower connection. This is a problem, as more and more users use mobile. Even worse, Google uses mobile speed as one of its main ranking factors for SEO.
If you’re experiencing your site is loading slowly, it is a good sign you need to optimize it. The best way to do this is to go through the tips below. The steps are guaranteed to speed up your Squarespace site by a lot.
6 Quick Steps to Speed Up Your Squarespace Site
1. Optimize Images
Optimizing your images is the single best thing you can do to speed up your Squarespace site. This might seem tedious and time-consuming, but with a simple tool, this can be done in no time.
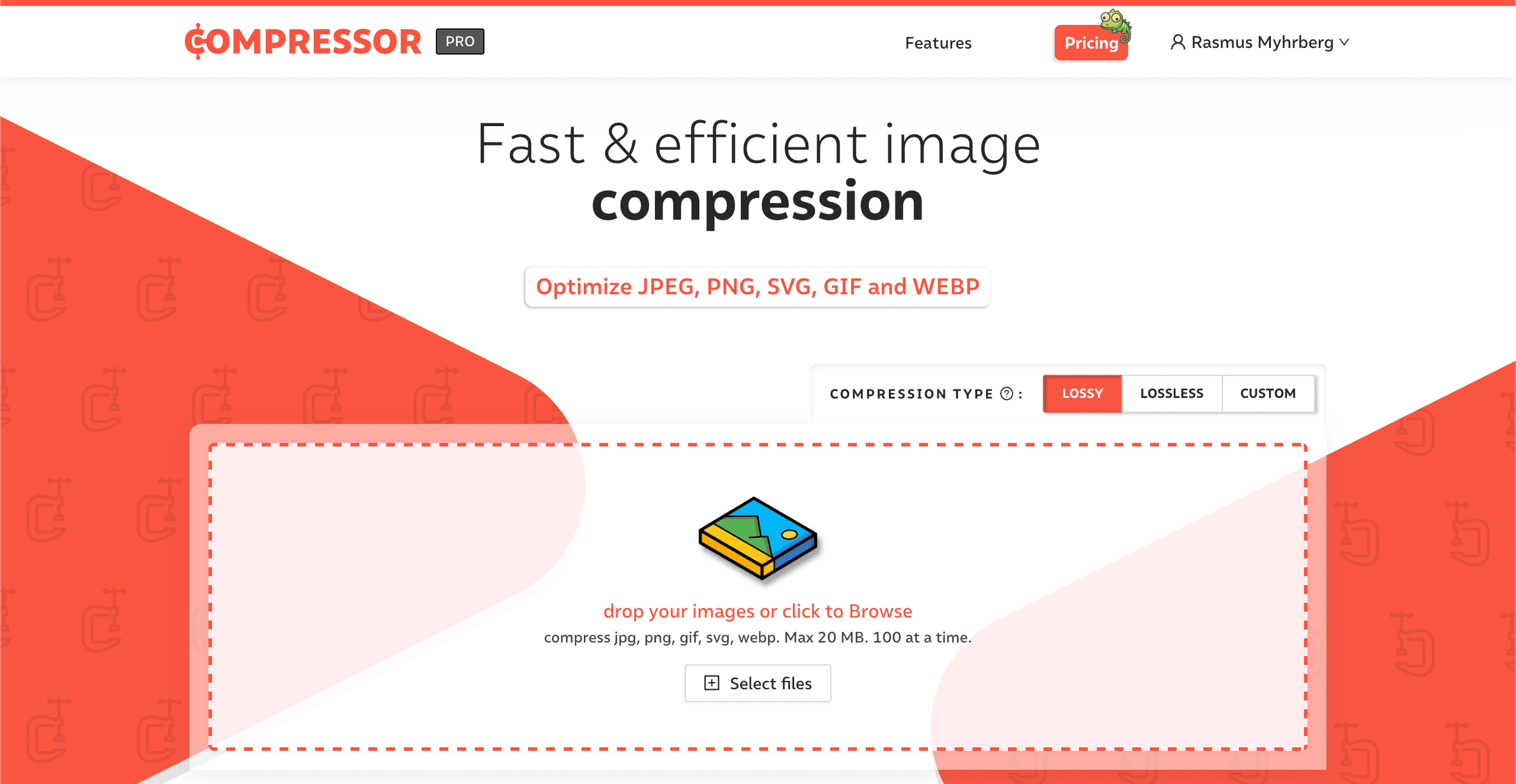
I’ve been using Compressor.io for a long time, and it works great. Especially for resizing and compressing many images at once (in batch). Compression is done automatically, but be sure to click “Custom” to resize the images.
Typical reduction in image size after image optimization ranges between 70-90%, without losing any visual quality. Aim for 200 KB - 500 KB per image when optimizing your images. The file size of each image should at least be under 500 KB.
2. Optimize Video
Another great way to speed up your Squarespace website is to optimize your videos. Including videos on your website can be an excellent strategy for making your site more engaging, but if you don’t optimize them, they will slow down the loading process by a lot.
The best way to optimize videos is to convert them to MP4 format and compress them. You can often reduce the file size by 70-95%, without losing any visual quality. Aim for 500 KB - 2 MB per video when optimizing your videos.
To compress video, I use the free Veed’s Video Compressor. It lets you tweak the compression settings depending on your needs. For MP4 format conversion, I use the free Cloud Convert. For minimal size, convert the video to MP4, then run it through the video compressor. This will speed up your Squarespace site a lot.
3. Change Image Format
Images are one of the most common culprits for slowing down your site. You want to make sure that you’re using the best format possible to keep your images from being too large.
To improve Squarespace speed optimization, you can save your images as either JPG or PNG formats instead of GIF. GIF files are heavy and can slow down your site more than necessary.
Even though WebP and SVG are the fastest image formats for the web, you can achieve fast loading times with JPG and PNG if done correctly.
WebP, in particular, offers superior compression and quality, making it an excellent choice for reducing image load times without sacrificing visual fidelity. For more details on serving images efficiently in Squarespace, check out this article.
Use PNG for illustrations and transparent images.
Use JPG for photos.
4. Optimizing GIFs
GIFs are great for small, short videos. But if you need to show a longer video or one with higher quality, you should use videos instead of GIFs.
Using MP4 video instead of GIF can typically reduce the file size by 95-99%. That is a massive reduction and will speed up your site a lot.
Don’t have the original video, only the GIF? Then you should at least compress the gif. Compressing the gif typically reduces the file size by 30%.
“Videos can’t be added to image blocks” you might think. While that is true, you can add the video to a code block instead.
How to add a video to a code block
Go to Website > Website Tools (scroll down) > Custom CSS > Manage Custom Files and upload your video.
Click inside the CSS editor, then Manage Custom Files again, and click the video. A URL to the video will appear. Copy it.
Finally, add a code block to your site and paste the below code. Be sure to replace URL-HERE with your URL. Now you have a high-quality animated gif!
<video src="URL-HERE" autoplay muted playsinline loop width="100%" type="video/mp4"></video>
5. Turn on AMP for Blog Posts
One of the easiest ways to speed up your Squarespace site is to turn on AMP for blog posts. By turning on AMP, you’ll be able to take advantage of a faster loading experience for your content, and in some cases cut loading time in half. You can do this by simply clicking the “Use AMP” option in Settings > Blogging.
It has one major drawback though; your blog posts will not look what they normally would. AMP formatting will strip down a page’s HTML to its essentials. On Squarespace, this means that some blocks won’t appear. Squarespace has a list of changes when AMP is turned on.
6. Minimize the Number of Fonts
Websites with fewer fonts and font-weight have a faster loading time in Squarespace. For optimal speed, try to use a maximum of four font variants. For example, having a regular and bold heading, and a regular and bold paragraph equals four font variants. You can have a few more font variants, just make sure your Squarespace site doesn’t look like this: