Squarespace Popup Guide: Turn Visits into Conversions (2025)
Popups are one of the most divisive website elements in the world – you either love them or you hate them!
We’ve all sighed and rolled our eyes when we’ve landed on a website and been bombarded by intrusive popups. However, when they’re implemented correctly, they’re a fantastic way to get people’s attention and boost conversion rates.
Popups are great for collecting email addresses, asking customers for their opinions, and promoting your products and services.
The average conversion rate for a popup is 11%, which means that for every ten people that see your popup, one will take action. And some of the best-performing popups have a conversion rate of 42%!
If you use Squarespace, you’re probably wondering how to add a popup to your website. I’ve put this guide together to show you how to add a popup on Squarespace, how to customize it, and steps you can take to increase the number of conversions you get.
How to add a popup on Squarespace in 6 simple steps
A popup on Squarespace is referred to as a ‘promotional popup’, and they’re really simple to add and customize. Here’s how to add a popup on Squarespace.
Go to the home menu, click on Marketing, and click on Promotional popup. You’ll then be presented with a range of settings to edit your popup.
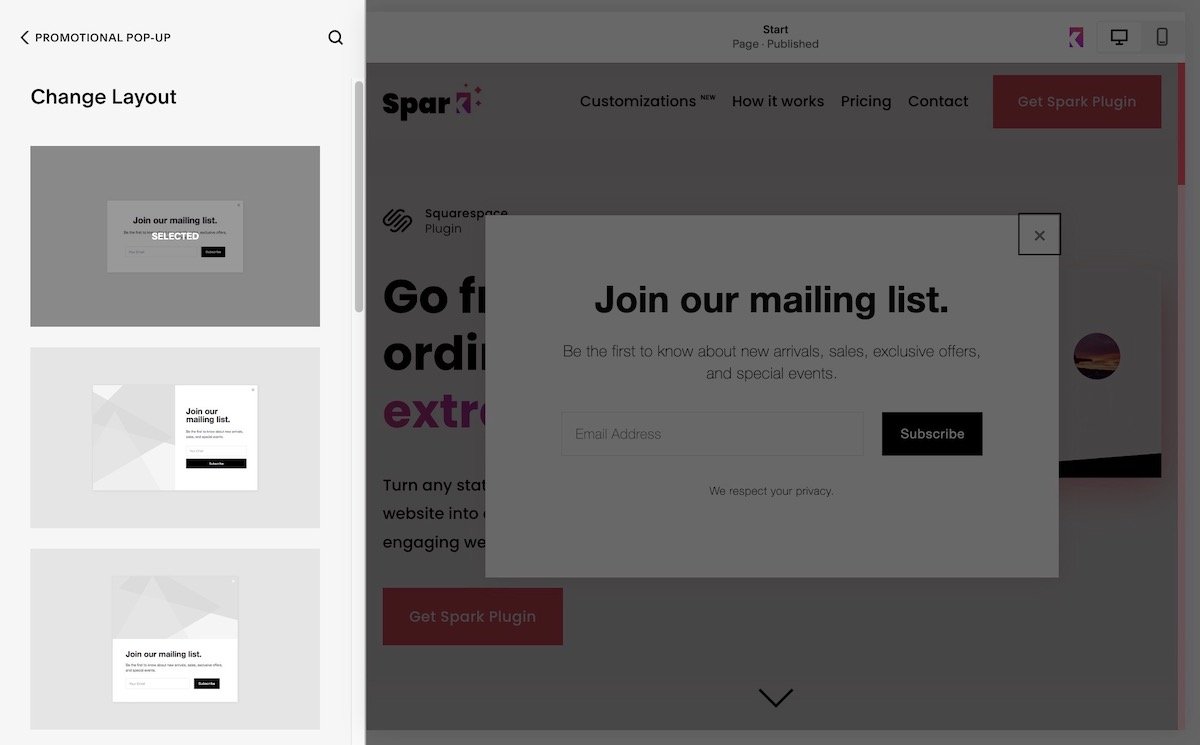
Step 1: Change layout
Choose the layout and size of the popup you want. Some layouts will let you add images to your popup
Step 2: Action
Choose the call-to-action you want to add to your popup. For example, choosing Storage will let you connect to a storage option (like Google Drive) to collect responses
Step 3: Content
Add the text you want to add to your popup
Step 4: Display and timing
Choose:
Which pages your popup will display on
When the popup appears – this can be done in seconds, or by how far a web user scrolls down the page
How often returning visitors will see your popup
You can also set it so your popup is shown or hidden on mobile. Your chosen popup may look slightly different on mobile for usability
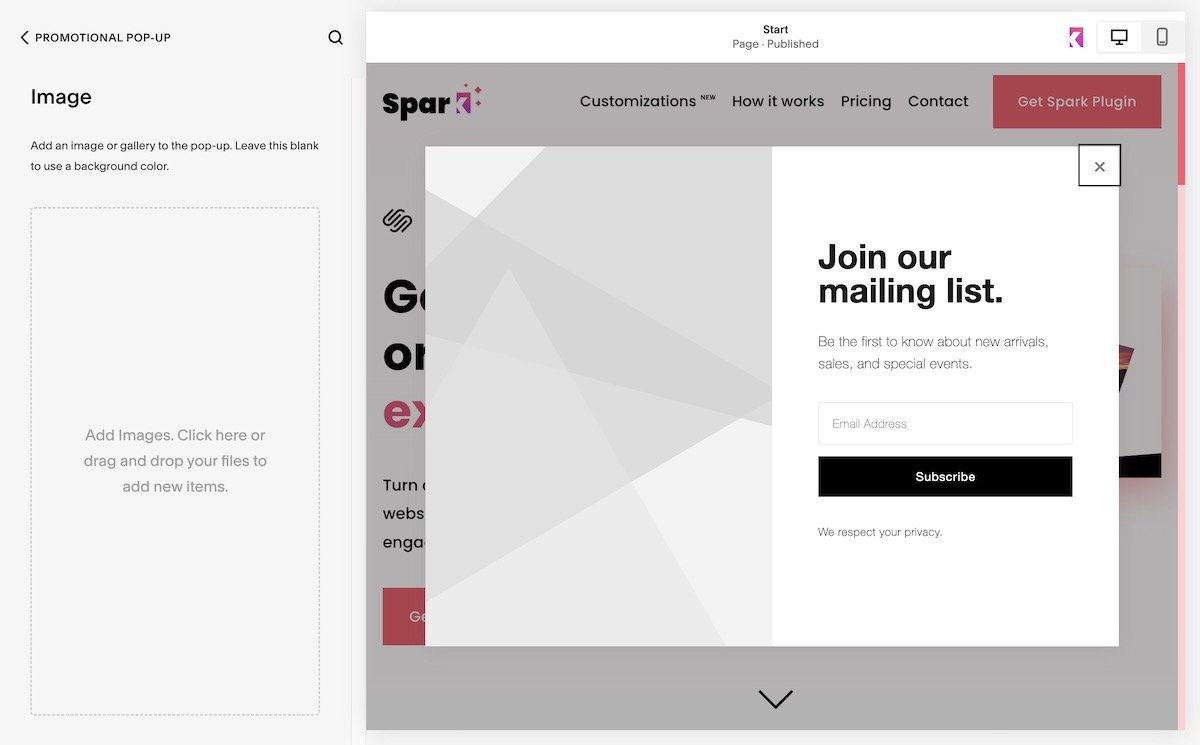
Step 5: Image
If your layout supports images, you can upload one here. Uploading multiple images creates a slideshow effect
Step 6: Style
Change the color, font, and spacing to match the look and feel of your site
When you’re ready to launch your popup, go back to the top of the menu and switch Display popup on. Click Save, and your promotional popup will be ready to go. You can test your popup by visiting your site in private or incognito mode.
If you want to turn your promotional popup off, just toggle Display popup back to off.
How to use Squarespace popups to drive clicks and conversions
Squarespace popups are a fantastic way to encourage people to sign up for your mailing list, download your app, and buy your products.
However, it’s important to use them right. A poorly placed or badly worded popup might annoy your web visitors to the point that they won’t return to your site.
Here are some of my top tips when it comes to Squarespace popups.
Be careful when choosing popups that cover the whole page, as these can affect your website’s SEO. I always recommend choosing a layout that only partially covers the screen
Choose lower-res images. Too many large images can make your popup load too slowly
Keep your text short and sweet. Think about the value you want to offer web visitors, and make that messaging front and center of your popup. Plus, if your copy is too wordy, your popup might display a scroll bar which is bad for accessibility and usability
Don’t make your popups appear straightaway; this can frustrate visitors and lead to a high bounce rate. Use the display and timing settings to make your popup appear later on
If you’re creating a Squarespace popup form, only ask for the information you need. This increases the chance of conversion, and means less personal data you have to handle
Three easy and code-free ways to enhance your Squarespace popups
I hope this guide has shown you the benefits of popups and how to add a Squarespace popup to your website.
Spark Plugin is the easy and code-free way to enhance your promotional popups, as well as the whole of your Squarespace site, in a couple of clicks. Here are three of my favorite customizations.
1. Attention seeking buttons
These animated buttons add a unique touch to your promotional popups, and encourage visitors to convert.
2. Bright and vivid text styles
Choose from seven stunning custom text styles that will draw attention to what you’re offering.
3. Animated image shapes
These unusual shape-shifting images are the perfect frame for the photos and illustrations you use in your popup.
Squarespace Popup FAQ
Can I have more than one popup on my Squarespace site?
Unfortunately you can only have popup one at a time.
If you want to promote multiple messages on your site, I recommend taking advantage of the announcement bar, which appears at the top of your website.
Can I use an alternative popup provider with Squarespace?
Yes. Some marketing platforms like Mailchimp and HubSpot have their own popup functionality you can use on your Squarespace site.
This typically involves editing the popup on the relevant marketing platform and adding some CSS or HTML code to your website. I recommend checking with your marketing platform provider to see what the process is.
Can I add a video to my Squarespace popup?
Unfortunately, this isn’t an option at this moment in time. However, you can upload an animated gif which provides a very similar effect.
Can I see how well my Squarespace popup is performing?
Yes. You can review button conversions by going to Analytics and Button clicks.
This helps you see how your promotional popup is doing and if you need to make any tweaks to improve your conversion rate.