How to Add a Pricing Table in Squarespace (4 Simple Ways)
If you sell digital products or membership packages, a Squarespace pricing table can be a fantastic way to showcase the different tiers of pricing you provide.
Here are 4 ways to add a pricing table to your Squarespace website, as well as some useful tips to help you sell more.
Alternative 1: Add a Pricing Table for Free Using CSS
If you’re looking for a way to add a pricing table to your Squarespace site for free, you can do this using CSS.
This is the pricing table we’ll make (view the live pricing table here):
CSS is a programming code you can use to enhance your Squarespace website beyond the standard customization options offered.
Using it to create a pricing table might sound scary, but the good news is, I’ve put some code together for you to use; all you need to do is tweak it for your specific needs!
Here’s how to use CSS to make a pricing table in Squarespace in four simple steps.
1. Open the Squarespace dashboard and select your site. Click Edit, then Add Block and Markdown. Add one markdown block for every pricing tier.
2. Add this code to each markdown block – this is where you can identify the unique features of each pricing tier.
#### Personal $9/month billed annually, or $12 monthly * **Customize 2 websites** * 100+ customizations * New customizations every month * Mobile-friendly customizations * Fast & simple workflow * Premium support * [Try for free][1] [1]: https://dashboard.sparkplugin.com?action=sign-up
3. Now let’s add the styling. Click Website, scroll down to Website Tools, and Custom CSS.
4. Copy and paste this CSS into the text box
/* space between boxes */
.markdown-block {
margin: 20px;
padding-bottom: 40px !important;
padding-top: 40px !important;
}
/* Box 2 color */
div#block-yui_3_17_2_1_1622294346649_8465.markdown-block {
background: #FFF8F9;
}
/* Box 3 */
div#block-yui_3_17_2_1_1622294346649_9756.markdown-block {
background: #008aff;
background: #FF576A;
}
div#block-yui_3_17_2_1_1622294346649_9756:last-child * {
color: white;
}
div#block-yui_3_17_2_1_1622294346649_9756:last-child a {
background-color: #fff;
color: #FF576A
}
/* Set border - corner */
.markdown-block {
border: 2px solid #FFF8F9;
border-radius: 8px;
transition: all 0.2s ease-in-out;
-webkit-transition: all 200ms ease-in-out;
-webkit-backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
}
/* set zoom on hover */
.markdown-block:hover {
transform: scale(1.02,1.02);
-ms-transform: scale(1.02,1.02);
-webkit-transform: scale(1.02,1.02);
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
}
/* Center all text */
.markdown-block * {
text-align: center;
}
/* remove list dots */
.markdown-block ul {
list-style: none;
padding-left: 0;
margin: 0;
}
/* remove text margin */
.markdown-block p, .markdown-block h4 {
margin-top: 0;
margin-bottom: 0;
}
/* price on one line */
.markdown-block p, .markdown-block h2 {
display: inline-block;
}
/* Links */
.markdown-block a {
margin-top: 30px !important;
background: #FF576A;
color: #fff;
padding: 16px 34px;
display: inline-block;
transition: 120ms ease-in-out;
}
.markdown-block a:hover {
transform: scale(1.03);
}
.markdown-block p:last-of-type {
display: block;
margin-top: -2rem;
margin-bottom: 2rem;
font-size: 13px;
white-space: pre-line;
}
.markdown-block .billing-contact-us {
font-size: 2rem;
padding: .9rem 0;
}
5. Customize the colors, margins, and text to suit your individual website preferences. By saving as you go, you can see how the changes will look on your site. If you make any syntax mistakes in the CSS code, Squarespace will highlight them in red.
6. When you’re happy with your pricing table in Squarespace, click Save, and you’re set!
Note: This pricing table was inspired by Tuan's pricing table.
Bonus 1: You can style the pricing tiers individually, for example give them different colors. You do this by right clicking on the pricing tier and click Inspect. After that copy the code that starts with block-yui and replace it with the one in your css code.
Bonus 2: Want another style on your pricing table? Here’s one more for you:
To get this pricing table style, simply replace the below code with the one you added in step 4.
/* space between boxes */
.markdown-block {
padding: 40px 40px !important;
margin-right: 20px;
}
/* Box 2 color */
#block-yui_3_17_2_1_1622294346649_8465.markdown-block {
background: #FFF8F9;
border-color: #FF576A;
}
/* Set border - corner */
.markdown-block {
border: 2px solid #E9E9E9;
border-radius: 8px;
transition: all 0.2s ease-in-out;
-webkit-transition: all 200ms ease-in-out;
-webkit-backface-visibility: hidden;
-moz-osx-font-smoothing: grayscale;
}
/* set zoom on hover */
.markdown-block:hover {
transform: scale(1.02,1.02);
-ms-transform: scale(1.02,1.02);
-webkit-transform: scale(1.02,1.02);
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
}
/* Left align all text */
.markdown-block * {
text-align: left;
}
/* remove list dots */
.markdown-block ul {
list-style: none;
padding-left: 0;
margin: 0;
}
/* remove text margin */
.markdown-block p, .markdown-block h4 {
margin-top: 0;
margin-bottom: 0;
}
/* price on one line */
.markdown-block p, .markdown-block h2 {
display: inline-block;
}
/* Links */
.markdown-block a {
margin-top: 30px !important;
background: #FF576A;
color: #fff;
padding: 14px 28px;
display: inline-block;
border: 2px solid #FF576A;
transition: 120ms ease-in-out;
}
.markdown-block a:hover {
transform: scale(1.03);
}
.markdown-block p:last-of-type {
display: block;
margin-top: -2rem;
margin-bottom: 2rem;
font-size: 13px;
white-space: pre-line;
}
.markdown-block .billing-contact-us {
font-size: 2rem;
padding: .9rem 0;
}
p.s Want to use more free CSS to customize your website? Here are 12 useful code snippets you can add to the backend of your Squarespace site.
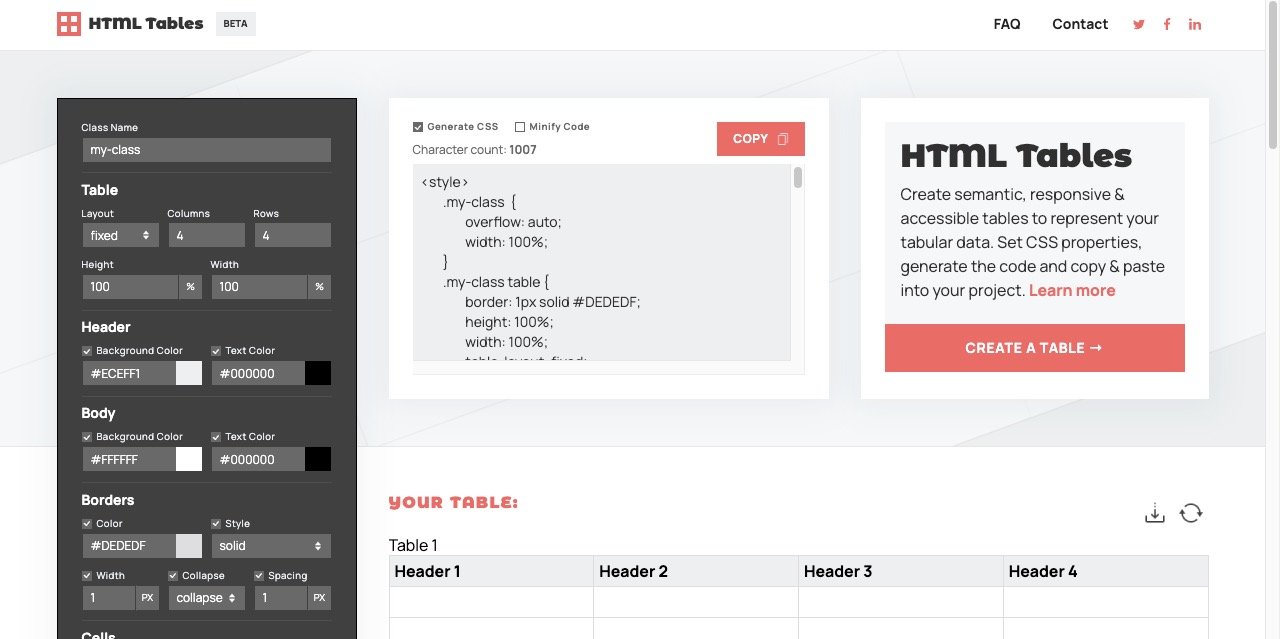
Alternative 2: Add a Free Table Using a Table Generator
Do you want to add a Squarespace pricing table without code?
This guide provides a step-by-step guide on how to create a table in Squarespace for free, including using a Squarespace table generator to automatically create CSS and HTML code for your table.
Additionally, you will discover some tips for designing an awesome Squarespace table, such as keeping it simple, using colors on headings, and using padding and white space to improve readability.
Alternative 3: Add a Pricing Table Using a Paid Service
If you’re not confident using CSS, there are many alternative services you can use to create a pricing table on your Squarespace site. Here are some of them:
CommonNinja (free trial, also a free version)
Devon Stank (on-off purchase)
Alternative 4: Use the Squarespace Pricing Table Generator
This handy table generator for Squarespace lets you create a free Squarespace pricing table for your website.
With this generator, you can create a responsive and optimized table without knowing any code. You can customize it with your brand's colors, images, buttons, and text. Plus, you can create multiple table groups and ensure a great mobile experience.
6 Tips to Optimize Your Pricing Table and Sell More
Pricing tables are all about psychology – you want to encourage your customers to convert at the highest price point possible!
Here are my top six tips for building the best Squarespace pricing table.
Stick to 2 or 3 pricing tiers – too many tiers can confuse customers
Make the price stand out – this is what prospective customers came to see!
Highlight the middle plan – this makes customers think this is the most popular one
If you offer a free plan, downplay it – this makes customers more likely to choose a paid plan
Focus on the differences between your plans – what do customers get on the higher tiers that they don’t on the lower ones?
Don’t forget your call to action - a big bright button that entices customers to sign up
Looking for an easy, code-free way to customize your Squarespace website? Spark Plugin has over 100 awesome customizations – with more added every month! Check out how you can make your site more clickable with Spark Plugin.