Squarespace Fluid Engine: 8 Most Useful Features (2025 Update)
Fluid Engine is Squarespace’s drag and drop editor that is making websites so much easier.
In this article I’m going to break down Fluid Engine for you, including how it works, what its main features are and whether it’s the right option for your business.
Let’s find out more about the Squarespace drag-and-drop editor!
How does Fluid Engine work?
Squarespace Fluid Engine uses a grid-based system which makes it easy to place photos, text, and other elements into blocks on your page.
This gives you extra control over the layout and means you can add items with lazer-precision, without the need for the dreaded spacer blocks!
While you could move elements around using the old editor (Classic Editor), many people found it frustrating as the different elements affected each other.
For example, you’d make a text block larger, and the image block next to it would decrease in size to fill the gap. Not good!
With the drag and drop feature of Fluid Engine, this doesn’t happen, making it easier than ever to style your page the way you want.
8 Useful Squarespace Fluid Engine features
As well as the ability to drag and drop elements into a grid on a page, Fluid Engine has lots of other useful functionality that will make it easier to create stunning web pages.
For example, you can use it to:
1. Layer overlapping blocks
Layering text over images and images over other images can give your site a contemporary feel. This wasn’t possible before but with Fluid Engine, you can easily overlay elements over each other. Website design made by Squarestylist.
2. Edit mobile layouts independently from desktop layouts
You can now use Fluid Engine to quickly create stand-alone page designs for mobile users.
As these mobile layouts can be multicolumn, you get a lot more flexibility in creating a good-looking mobile version of your site.
3. Create full-bleed, edge-to-edge content
The way Classic Editor worked meant you always had a margin surrounding your page, which could look blocky and distracting.
With Fluid Engine, you can drag and drop elements right up to the edge of your page, making it feel more free-flowing.
4. Split sections
You could create a split-page layout before, but this had to be done using CSS code, which could be fiddly if you weren’t experienced in using code.
In Fluid Engine, just click EDIT, EDIT SECTION and uncheck FILL SCREEN.
You can then add an image to the side of your choice.
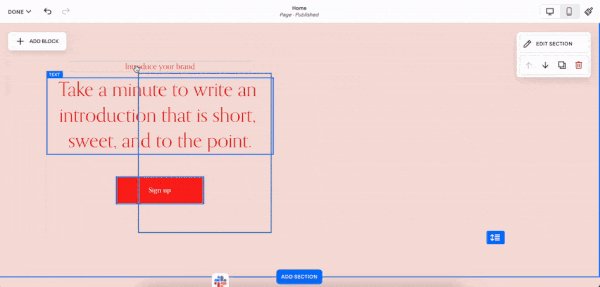
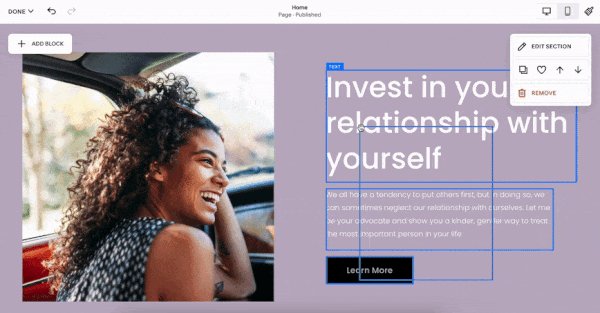
5. Duplicate Blocks
On top of all the features above, Fluid Engine will make your workflow faster by allowing you to reuse blocks and sections.
To duplicate blocks in Squarespace Fluid Engine, first drag over them and then click on the duplicate-icon.
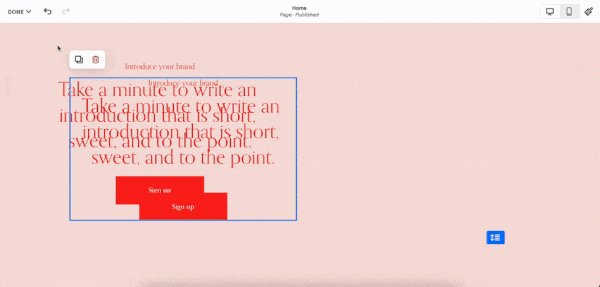
6. Copy and Paste Blocks
You can also copy and paste blocks to different Fluid Engine sections within the same page or site.
Copy blocks by pressing Command/Control + C, then paste them in another section by pressing Command/Control + V.
The pasted blocks will automatically convert to the color theme of the new section.
7. Image overlays
Stylize your images to fit your brand or to improve readability with a color overlay or blend mode. Blend modes quickly stylize your image informed by overlapping colors.
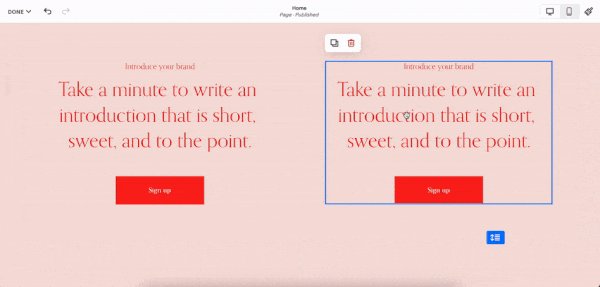
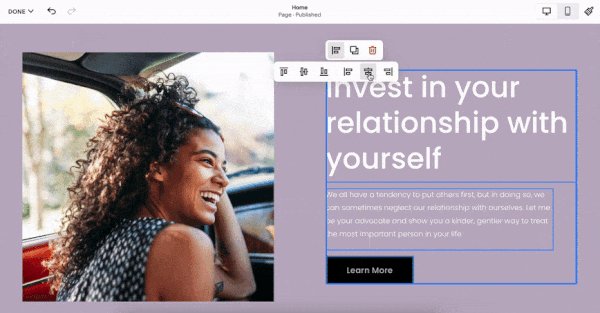
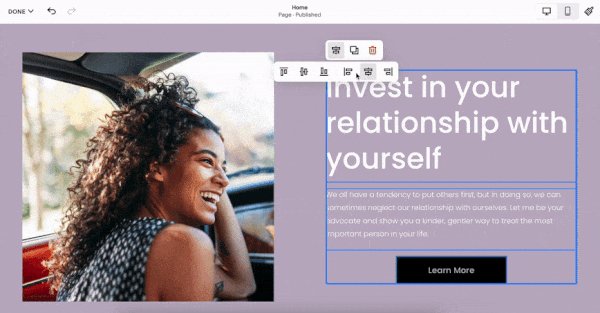
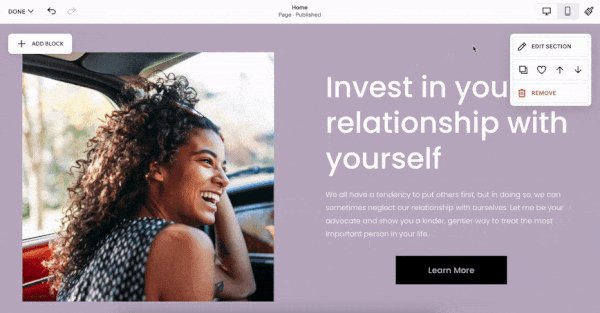
8. Align multiple blocks
This is a time saver! Multi-select blocks and align them in one click in Squarespace Fluid Engine. When centering your blocks, Fluid Engine will resize any blocks that are mismatched sizes, so you don’t have to worry about counting on the grid or resizing elements to get the alignment perfect.
How to add a Fluid Engine section
It’s easy to add a Fluid Engine section to a page.
Click EDIT
Click ADD SECTION
Click ADD BLANK+ to add a new section
You can make the Fluid Engine section bigger by clicking and dragging the blue arrow.
If you can’t add a Fluid Engine section, don’t panic. Fluid Engine isn’t available on all page templates just yet.
If there’s an i icon in the top-right-hand corner, it means you can’t add Fluid Engine to your page.
Websites with the Classic Editor
If you’re using Classic Editor and want to convert individual sections to Fluid Engine sections, you can do this by clicking EDIT and then UPGRADE in the top-left corner.
Remember that you can’t change back from Fluid Engine mode, so be sure you want to do this before clicking.
I recommend duplicating the section beforehand so you can keep one section in Fluid Engine mode and one in Classic Editor mode.
Why has Squarespace launched Fluid Engine?
Many other website builders already offer enhanced drag-and-drop functionality.
For example, Wix lets users drag and drop elements on the website.
While WordPress doesn’t offer drag and drop functionality as standard, there are plugins available, like Elementor, that let users move content around.
Many other cloud-based pieces of software use drag and drop, for example, Canva, Photoshop and Google Slides.
As we’re so used to using drag and drop functionality, it makes perfect sense to introduce it to Squarespace too!
Launching drag and drop functionality makes Squarespace more interactive and more intuitive.
This not only benefits beginners who want to create a great looking website, but more experienced designers who want to play around with more advanced design ideas.
Is Squarespace Fluid Engine right for me?
If you’re looking for additional functionality for your website, then Squarespace Fluid Engine will give you lots of extra features that you can use to enhance your page layouts.
This will not only save you time, but make it easier to style your pages.
While Fluid Engine has lots of fantastic new features, it doesn’t have all the functionality that the Classic Editor has, for example, individual animations or wrapping text around images.
However, Squarespace is working hard to add more functionality as soon as possible.
If you’re not a fan of Fluid Engine, you can continue to use Classic Editor for the time being.
However, it’s likely that Squarespace will make Fluid Engine permanent at some point in the future.
Looking for more enhancements for Fluid Engine?
I hope this article has given you valuable insight into the new Fluid Engine editor and how it can make amending your Squarespace site easier.
Fluid Engine has been rolled out without a lot of fanfare which is very surprising.
However, if you’re looking for an easy and more visual way to update your Squarespace website, I think you’ll love it!
The good news?
All the Spark Plugin customizations on this website work with Fluid Engine.
This means there are over 100 ways you can make your Squarespace website look incredible, from animations to header designs!
Check out all the customizations and find out how Spark Plugin can help you create your dream website today!
If you’re looking for other ways to enhance your Fluid Engine site, check out my favorite Squarespace plugins and animations.