How to Add a Free Countdown Timer to Squarespace (2 Easy Ways)
The “fear of missing out,” or FOMO, can be a powerful marketing tool. You can use it to entice customers to buy your products or convert on your landing pages.
Here’s an interesting stat – did you know that 60% of Millennials say they’ve bought something online after experiencing FOMO?
You can use FOMO on your Squarespace site by adding a countdown timer. You can do this in two ways - by using Spark Plugin (option 1) or by adding a snippet of custom code (option 2).
| Benefits | Option 1 | Option 2 |
|---|---|---|
| Many customization options |
Yes ✅ | No ❌ |
| Set action after timer ends |
Yes ✅ | No ❌ |
| Adapts to Squarespace updates |
Yes ✅ | No ❌ |
Let’s take a look at both options!
Option 1: By using Spark Plugin
Spark Plugin makes adding a countdown timer to any page of your site super simple. And best of all, you can do it without having to know or understand custom code!
Here’s how to add a countdown timer in just a few clicks.
Step 1: Go to the page you want to add your countdown timer to
Find the page you want to add your countdown timer to and go into edit mode.
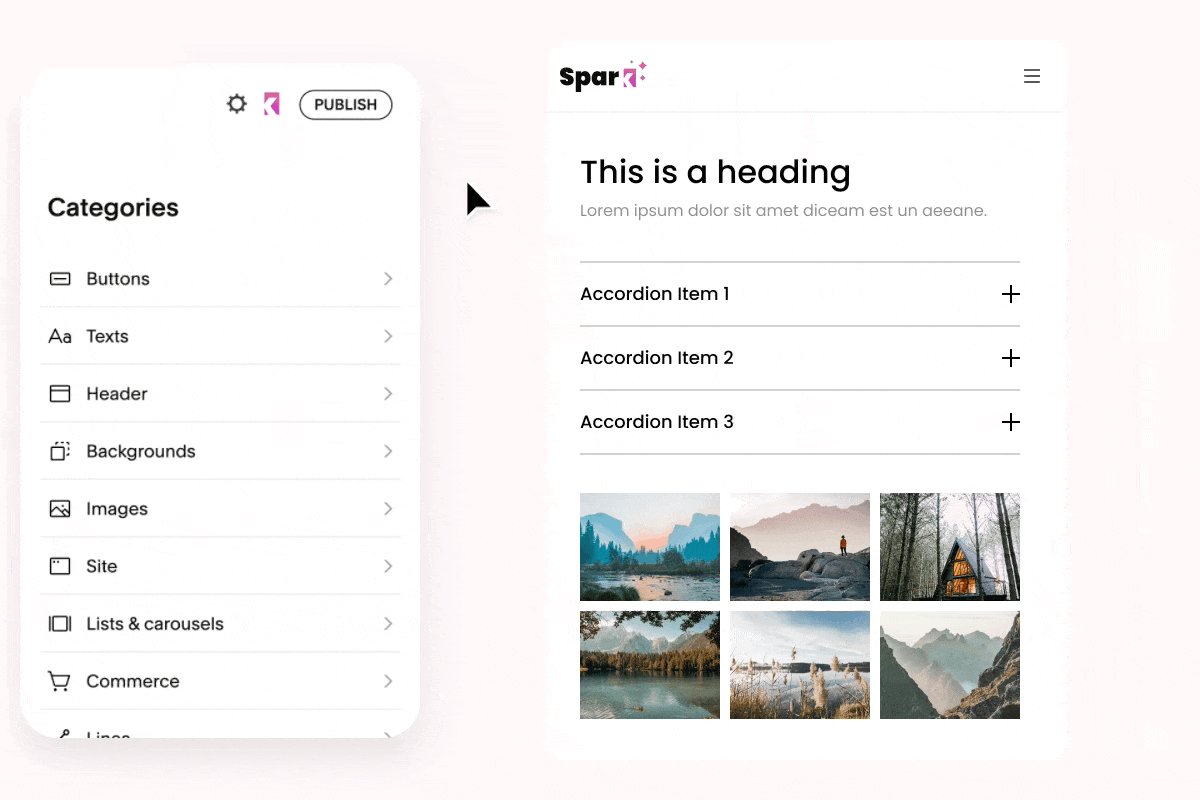
Then, click the pink Spark Plugin icon in the top right-hand side of your page to open the menu.
Step 2: Add your countdown timer
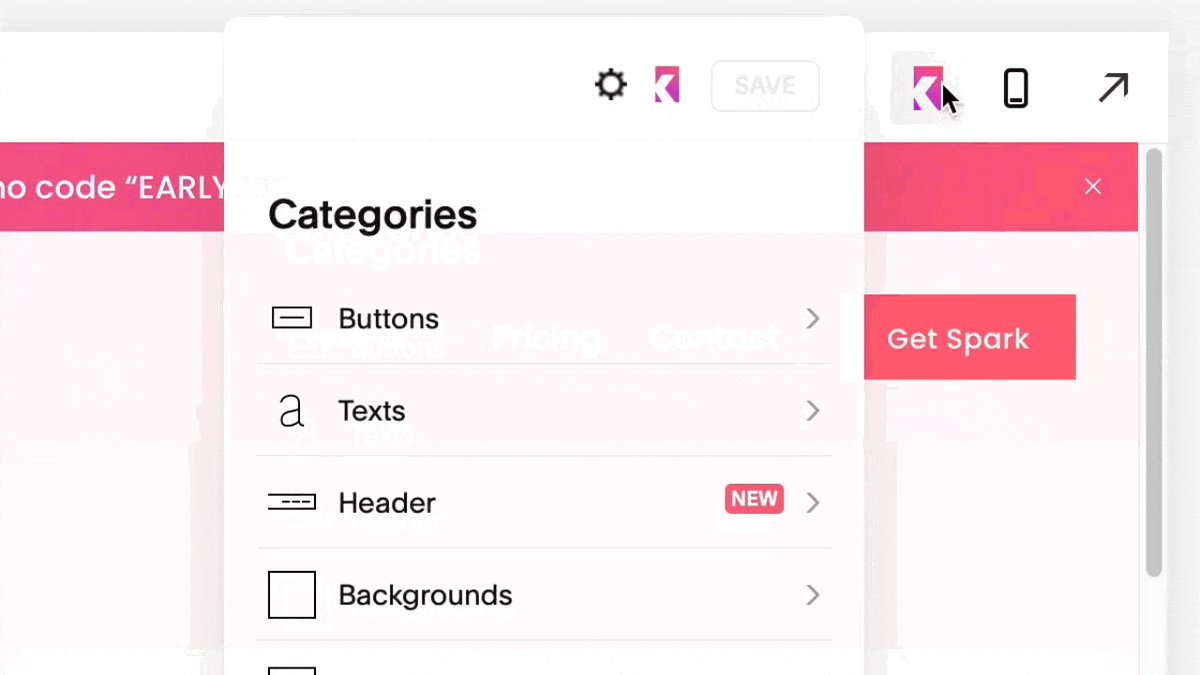
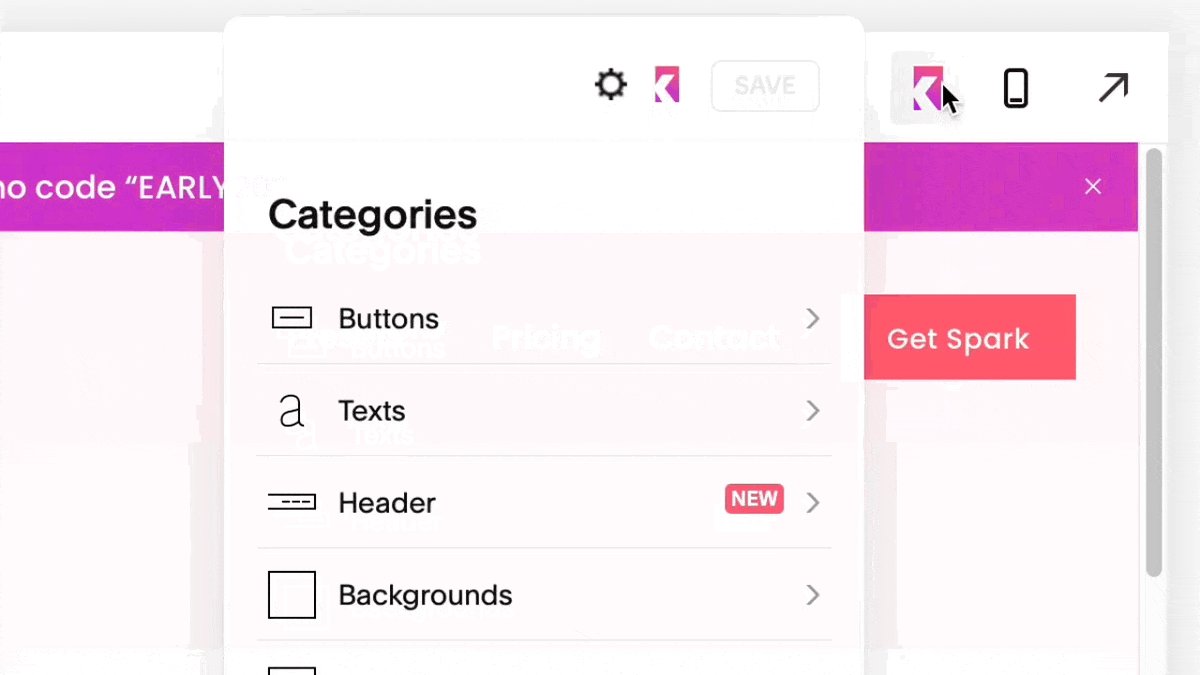
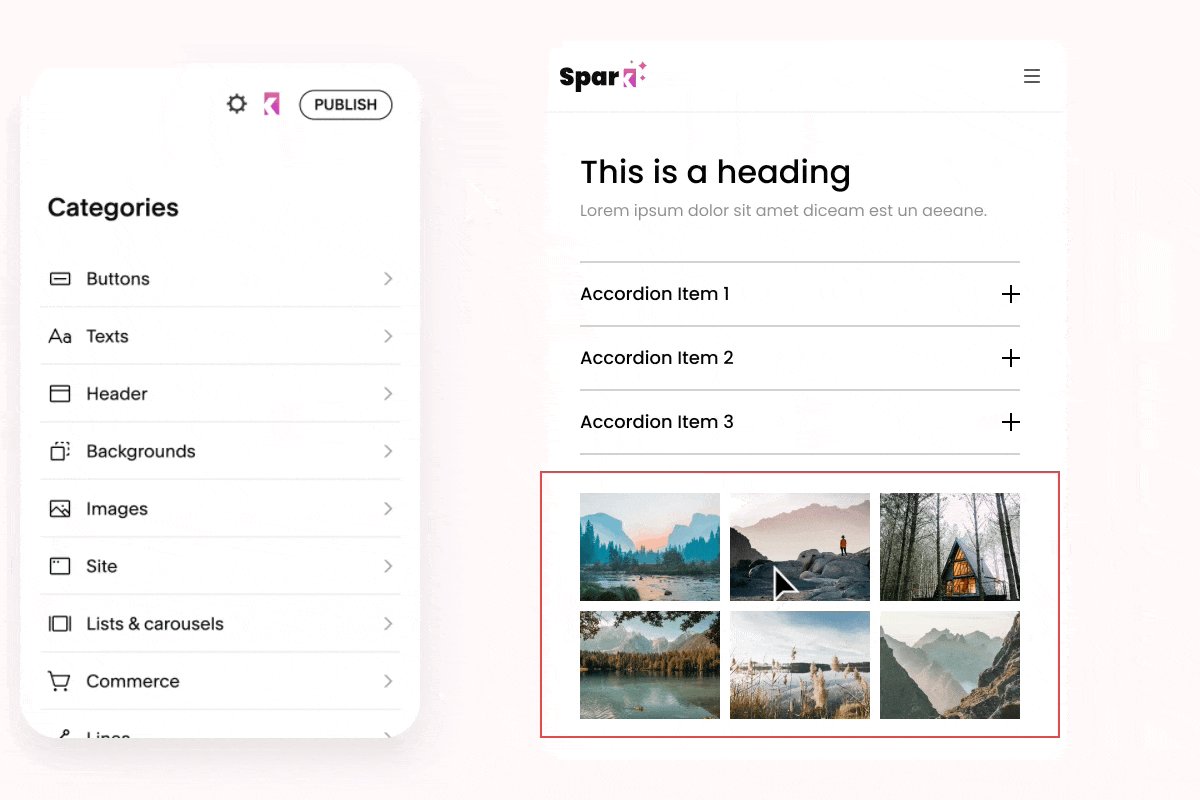
Click on the block you want to add your countdown timer to - this will surround it with a red border.
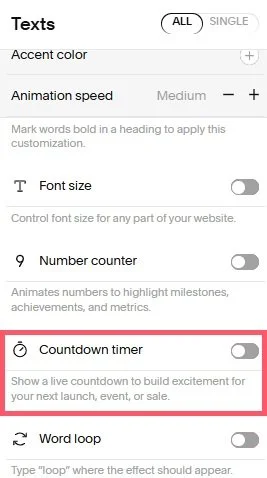
Select the Texts category and scroll down to Countdown timer to toggle it on.
Your countdown timer will appear in the block you selected.
Step 3 (optional): Customize your countdown timer
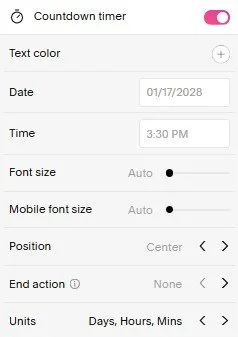
When you toggle the countdown timer on, you’ll see some additional options you can amend to customize your timer.
Text color: Choose the color of your countdown timer
Date and time: Choose the day and time you want your countdown timer to count down from
Font size and mobile font size: Choose the size of your countdown timer on both desktop and mobile. If you don’t choose a size, your countdown timer will display relative to your default font size
Position: Choose how your countdown timer is aligned on your page
End action: Choose what you want to display after time runs out. You can hide the timer, reset it, or replace with the text of your choice
Units: Choose whether you want to show days, days and hours, days, hours, and minutes, or all (days, hours, minutes, and seconds)
Option 2: By adding a snippet of custom code
If you don’t have Spark Plugin or like to code your website yourself, you can add a countdown timer to your Squarespace site with a bit of HTML code.
Here’s how to do it.
Step 1: Add a code block
Go to the page you want to add your countdown timer to and click Edit.
Scroll to the section you want to add your countdown timer to and click the blue plus (+) button.
Choose Code from the block menu.
Step 2: Add your code
Paste the following code into your code block. Make sure the block is in HTML mode and Display Source Code is toggled off.
// Styling and font size
<div id="countdown" style="text-align: center; font-size: 40px; color: #000000;"></div>
<script>
// Set the date we're counting down to
var targetDate = new Date("Dec 31, 2026 23:59:59").getTime();
// Update the countdown every 1 second
var countdownFunction = setInterval(function() {
// Get today's date and time
var now = new Date().getTime();
// Find the distance between now and the target date
var distance = targetDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Display the countdown
document.getElementById("countdown").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s ";
// When the countdown ends
if (distance < 0) {
clearInterval(countdownFunction);
document.getElementById("countdown").innerHTML = "EXPIRED";
}
}, 1000);
</script>
You’ll get something that looks like this:
Don’t worry if you can’t see the countdown timer straight away – you can preview it in safe mode or take a look once you save and exit your page.
Step 3: Edit your code
Now that your basic code is up and running, you can tweak it to suit your needs.
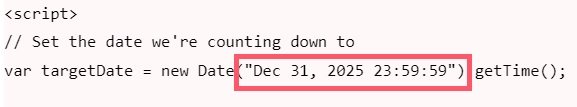
Go back to your existing code block and start by amending the date and time you want your countdown timer to run down to. You can do this by amending this section of code:
You can also style the size, color, and justification of your timer by amending the code at the top. Your countdown timer will automatically update to reflect any changes you make.
If you want to amend the hex code that controls the color, this guide will help.
Bonus! Customize your countdown timer with Spark Plugin
Now you know how to add a countdown timer to Squarespace. But let’s look at even more ways you can transform it.
Spark Plugin has over 100 code-free customizations to help you transform the look and feel of your content blocks.
Here are three of my favorite ways to make your countdown timer pop!
Add an animation
Want to make your free countdown timer for Squarespace stand out even more? Why not add an animation?
You can make your countdown timer hover, shake, or even spin around 360 degrees!
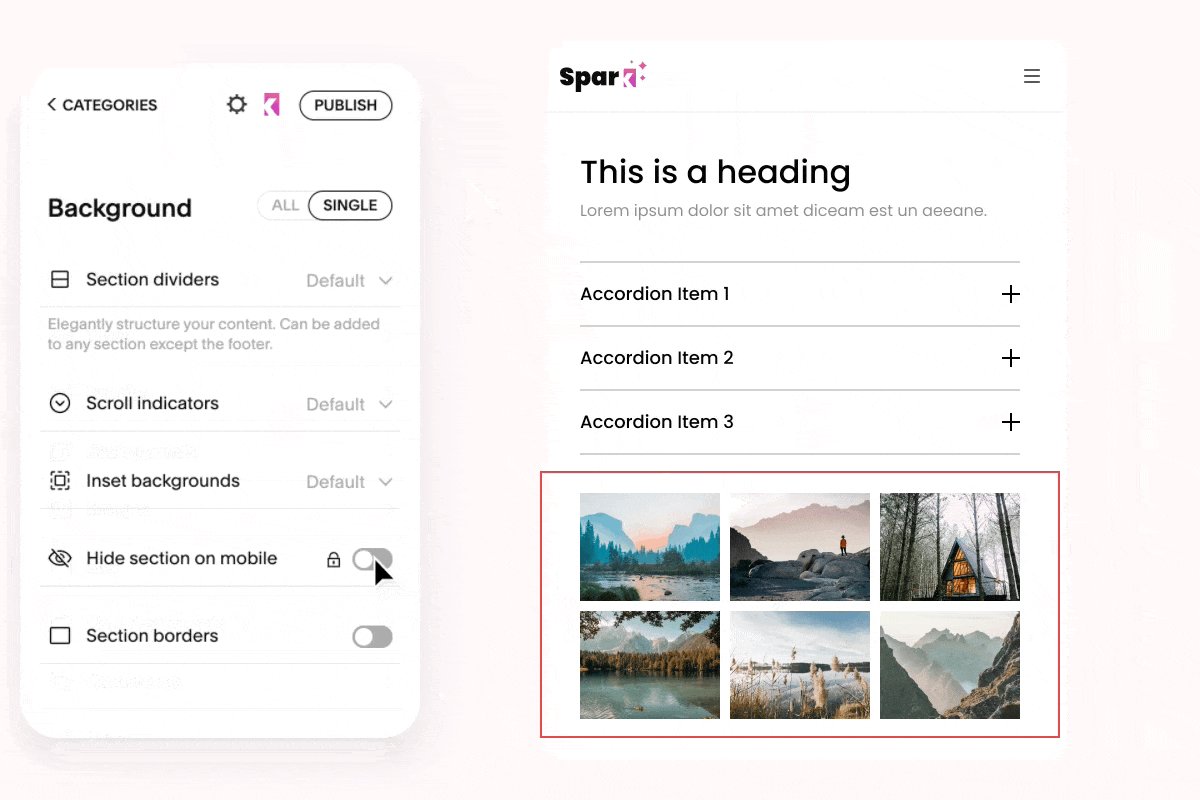
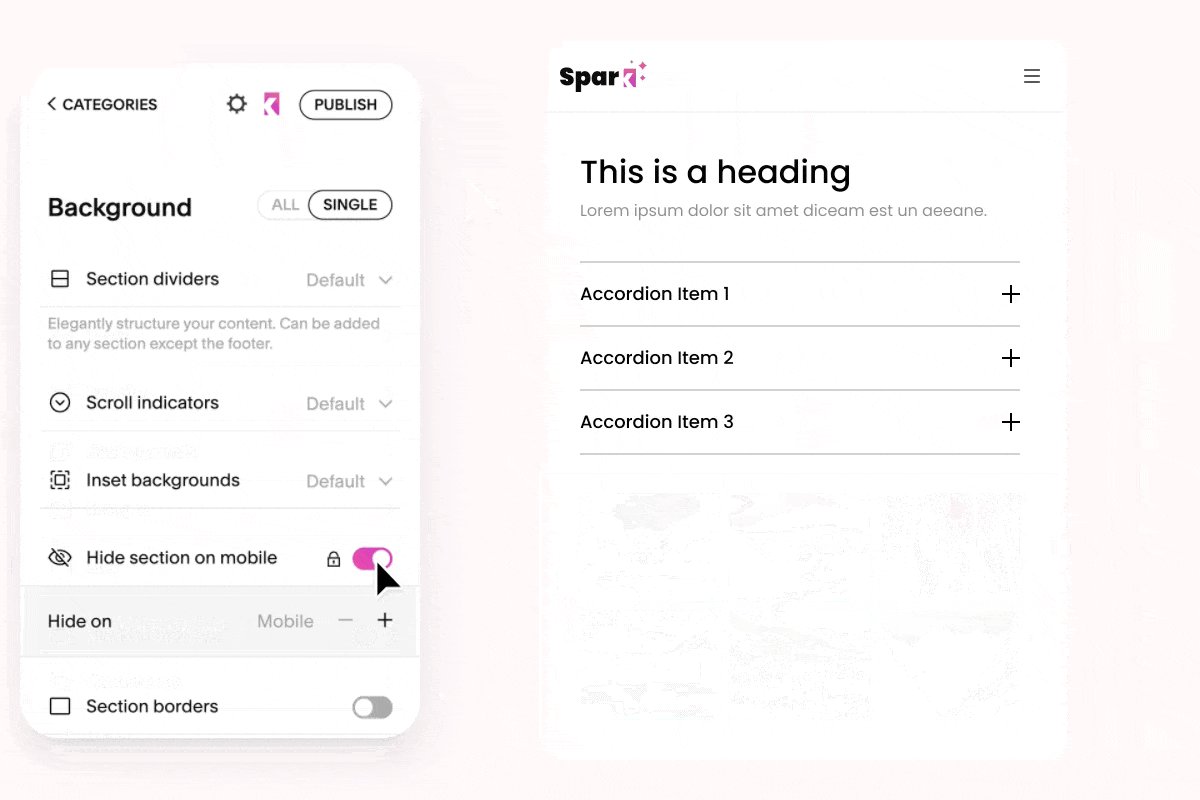
Hide your block on mobile
There might be times that you want your timer to appear on desktop and be hidden on mobile.
This cool customization lets you hide specific blocks on mobile to create a neater, more responsive experience.
Insert a gradient background
Do you want a fabulous background for your countdown timer to sit on? Give this animated gradient background a try.
Choose the colors you want your background to cycle through, add your timer, and you’ve got a brilliant page to get your visitors’ attention.
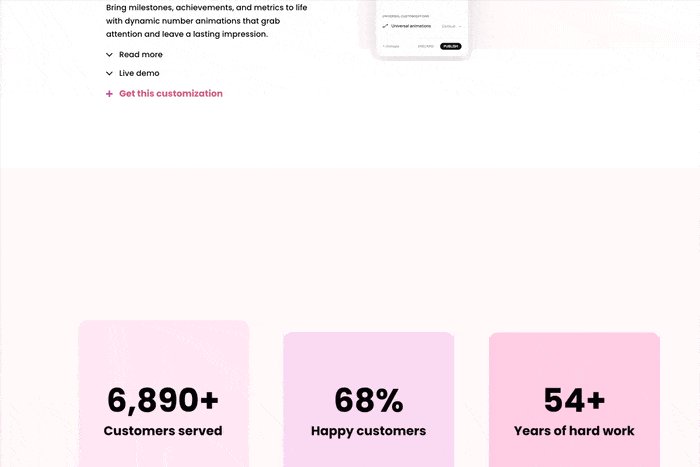
Animate it!
Want your countdown timer to run up the numbers before it starts counting down? This awesome animated customization will grab your page visitor’s attention!
Find out more about this customization, how to add it to your page, and how you can adapt it to suit your needs.
Looking for more ways to get your Squarespace site the way you want it? Check out Spark’s Palette – the blog that talks about everything Squarespace!