How to Change Font Size in Squarespace (3 Easy Ways)
There may be times when you need to change the size of the font you use on your website.
For example, you may want to increase the font size for emphasis or accessibility. You may want to decrease the size of a particular piece of text, like a legal disclaimer or copyright notice.
But how do you change the font size in Squarespace? Let me show you three different ways to do this.
Three ways to change the font size in Squarespace
1. By using Spark Plugin (super easy!)
The font size adjuster in Spark Plugin makes it easy to set font sizes across your Squarespace site with just a click of a button.
Best of all, it works on all elements across your website, from paragraph text to call-to-action buttons. You can even set different font sizes across desktop and mobile to ensure you always offer a great user experience!
To use the font size adjuster, install Spark Plugin on your website and click the pink ‘K’ logo in the top right-hand corner of your site.
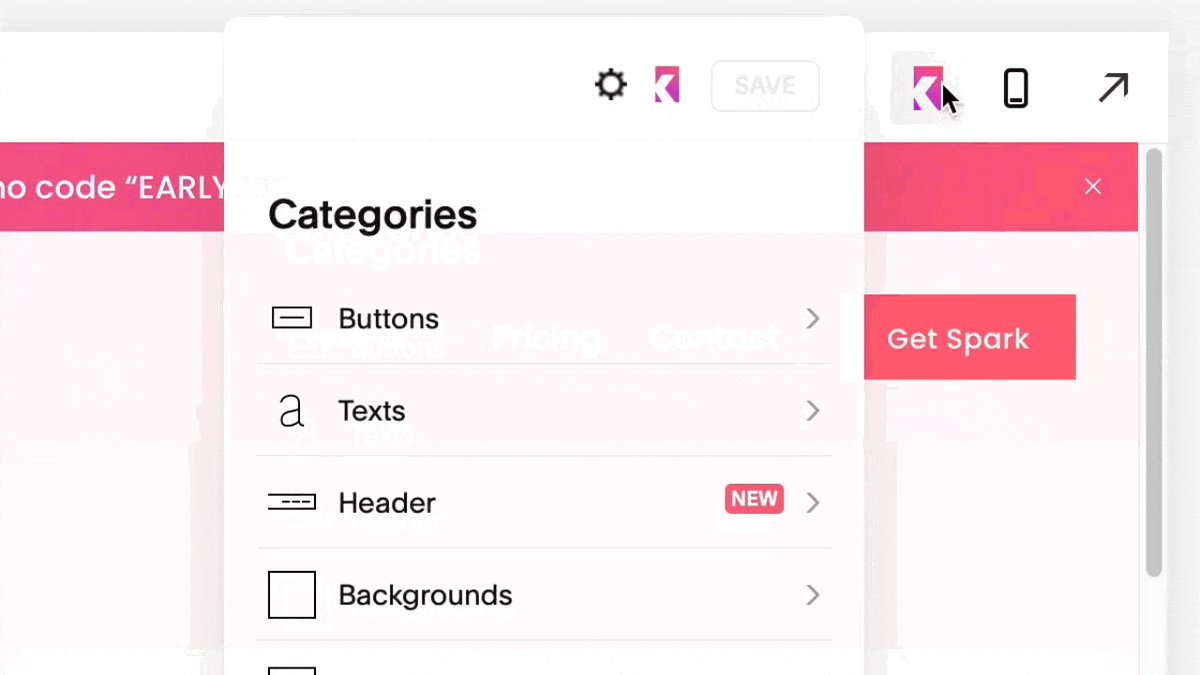
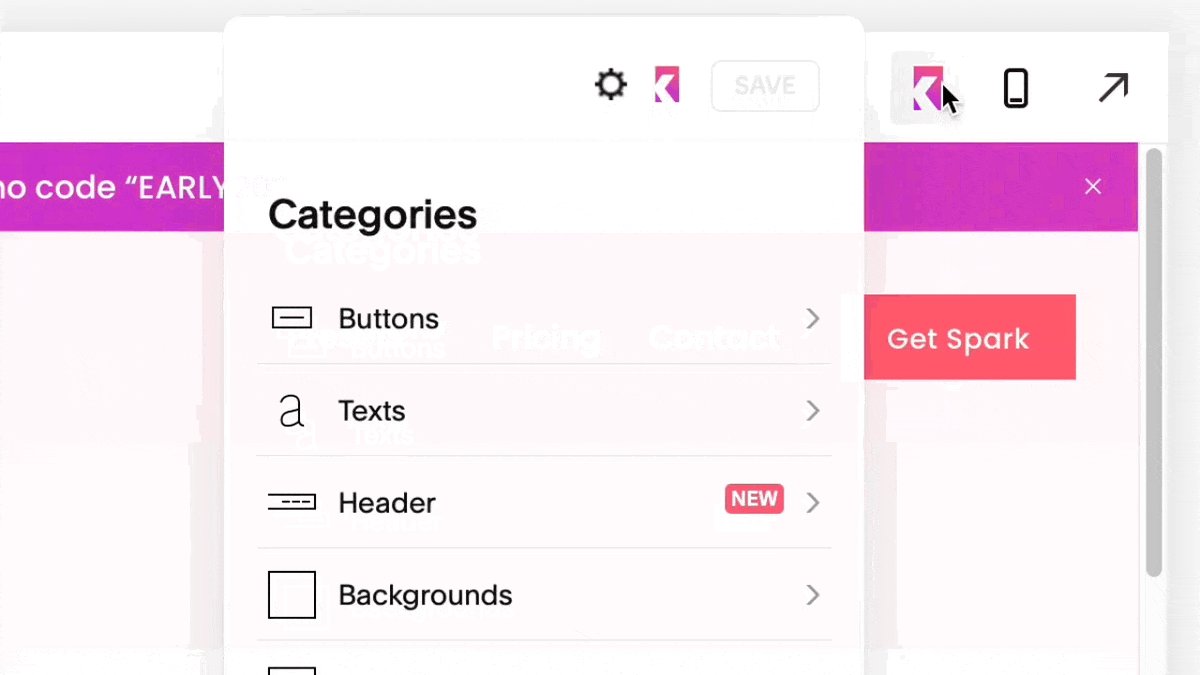
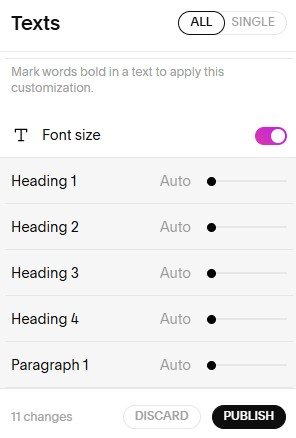
Go to Texts, toggle the Font Size button, and adjust the selector until you see the results you want.
Click Publish when you’re happy and you’re all set!
2. Through the Squarespace settings (easy!)
If you don’t have Spark Plugin, this is the simplest way to change the font size in Squarespace.
Bear in mind that this is a site-wide solution – you have to change the size of all heading 1s or all paragraph 2s.
Go to any page on your website and click Edit. I recommend picking a page that uses the paragraph or heading you want to amend, as you can see the changes in real time.
Next, go to the top right-hand corner of the page and click the paintbrush button. This will take you to the Site Styles menu.
Click on Fonts.
Using this method, you can change the font size of the following:
Heading 1
Heading 2
Heading 3
Heading 4
Paragraph 1
Paragraph 2
Paragraph 3
You can also change the base font size, which is the foundation for all font sizes on your website.
The larger this number, the larger the rest of your fonts will be in relation to it. If you want to make all the fonts on your website larger or smaller, this is the easiest way to do it.
Let’s say you want to change the size of the heading 2s on your website. Click on Headings.
Scroll down to Heading 2. Here you’ll see a slider which says 2.8rem. This means that the heading 2s on this website are 2.8 times larger than the base font size.
Toggle the slider up or down to change the size of your heading. If you’re on a page with heading 2s, you can see how your newly-sized headings look. Otherwise, you’ll need to look at the changes on another page.
You can make additional adjustments to your fonts in this menu too. You can switch the font, amend the spacing, and even change your fonts to uppercase or capitals.
3. Using CSS (tricky!)
For this method we’re going to use CSS custom code to change the font size in Squarespace.
While this method is trickier than the second method, it’s more flexible as you can alter the font size of a specific block on a page.
So if you want a particular heading 2 to be larger or smaller than all the other heading 2s on your page, you can!
Start by making sure the font you want to change sits in its own block – this makes things easier.
Next, you need to find the specific ID of the block you want to amend. There are two ways you can find a block ID – the easiest is to download the Squarespace ID Finder Chrome extension.
Grab your block ID code. Next, go to Website, scroll down to Website Tools, and Custom CSS.
Here you’ll see all the CSS code in operation on your Squarespace site. Paste the following code at the top of the Custom CSS box. Replace BLOCK-ID with your block ID code, and 18px with the font size you want to use.
BLOCK-ID p {
font-size: 18px;
}
Bear in mind that this method uses absolute font sizes rather than relative ones. While absolute font sizes mean you have more control over the size of your fonts, they might look different on other users’ screens.
I recommend testing how your font looks on different browsers and devices just to make sure it looks right and doesn’t cause any usability issues.
Leave the Custom CSS section and check your font to check that the changes have worked. If you need to make tweaks, go back to the Custom CSS section and amend the code.
So there you have it… three different ways to change the font size in Squarespace.
Which one will you use to customize the text on your website?