How to Change the Color of an Image in Canva (1-Min Guide)
One thing that’s great about Canva is that it has lots of free images you can use to save time and give your projects a professional look and feel.
However, what do you do if the image you want to use is the wrong color?
Canva lets you change the color of most images, meaning you can go from this…
… To this!
Here’s how to change the color of an image in Canva in less than 60 seconds.
How to change the color of an image in Canva
Step 1: Create an account
(If you already have a Canva account, you can move on to the next step)
Go to Canva and click Sign Up in the top right-hand corner of the screen.
You can sign up with an email address or an existing Google, Apple, or Facebook account. Follow the prompts to finish the process.
Canva may ask you to verify your email address, so be sure to have it to hand.
Step 2: Choose a template
Next, choose your template. To get started quickly:
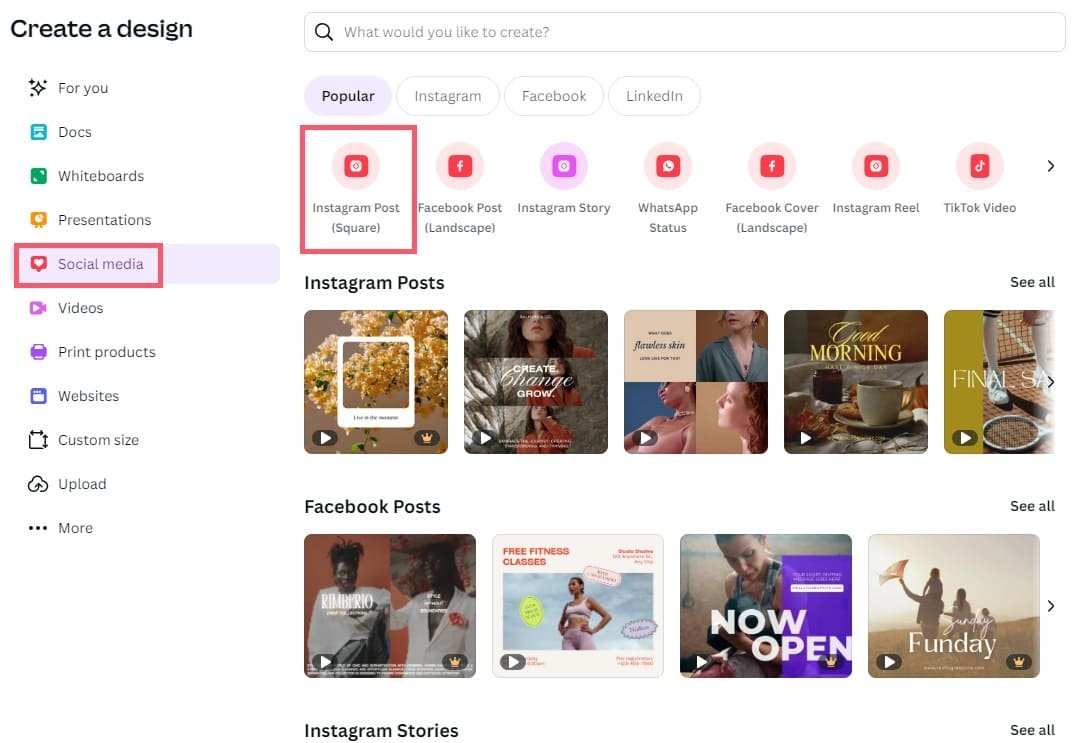
Select the red Social Media icon
Click Instagram Post (Square)
Step 3: Choose your image
In the menu on the left-hand side of the screen, choose Elements. This brings up Canva’s library of images you can use.
You can search for an image using the search bar at the top or browse the different categories.
Anything with a crown in the bottom right-hand corner of the thumbnail is a premium image – you need to pay or own a Canva Pro account to use it.
Once you find an image you like, click on it, and it will appear on your template.
Step 4: See if you can change the color of the image
You can’t change the color of all the images available in Canva, and some images will only let you change certain colors.
To check if you can, select the image. If you can amend the colors, you’ll see them in the floating menu.
So this image has two colors you can change – black and red. We’re good to go!
Step 5: Change the color of the image
Now the fun part!
To change the color of the image, click on the color in the floating menu. So let’s say we want to change the color of this image from red to blue. We’re going to click on the red circle.
A new window will appear where you can change the color. You can use one of Canva’s pre-set web-friendly options, or if you want to use a specific color, you can type in the hex code (I’ll show you an easy way to get this later).
The image will update automatically so you can see how your changes look.
When you’re happy, click the X button at the top right-hand corner of the window.
Repeat the process with all the colors you want to change in the image.
Step 6: Save your image
When you’re finished, you can download it by clicking the Share button in the top right-hand corner and selecting Download.
Choose the file format you want to save your image in, click Download again, and your file will appear in your download folder or on your desktop.
Your image is ready to upload to your website.
Bonus tip! How to find the color of an image
Not sure what the hex code of an image is? Want to customize your image to match the color scheme of your website?
Here’s a cool Chrome extension that will help!
ColorPick Eyedropper lets you hover over an image or element on a webpage and find what the hex code (or RGB code) is.
Make sure you install the official Chrome extension from Vidsbee to avoid Chrome crashing and prevent more serious issues like malware that can happen if you install extensions from unverified third-party sources.
After you’ve installed it, open it from your toolbar and hover over the element you want to grab the color of. Once you’ve got it, click, and you can copy the code and paste it into Canva. It’s that easy!
Now that you know how to change the color of an image in Canva, you can create fantastic images that complement the look and feel of your website.
Want more cool Canva tips? Check out our guide about how to curve text in Canva!