Creating a Table in Squarespace: The Ridiculously Easy Guide
Want to create a table to show off your data in Squarespace?
Unfortunately, there isn’t a button you can click to make a table like you can in Word or Excel… a little frustrating, I know!
However, the good news is that there is a simple workaround you can put in place to build a table to organize your data or create a pricing table. So if you’re searching for a Squarespace table plugin or a Squarespace table generator, you’re in the right place!
Follow this guide, and you’ll have a simple Squarespace table on your site in a matter of minutes.
How to create a table in Squarespace in two easy steps
Tables in Squarespace use two different coding languages:
HTML is used to build the table, for example, determining how many rows and columns are required, as well as what data needs to be included
CSS is used to style the table, for example, determining how thick the borders are and what color the header cells are
If you want to learn more about CSS code, this article will show you how to get started
Of course, if you already know HTML and CSS, you can build a table directly in Squarespace, but there is a Squarespace table generator that will do the hard work for you!
Step 1. Use the table generator to create a table
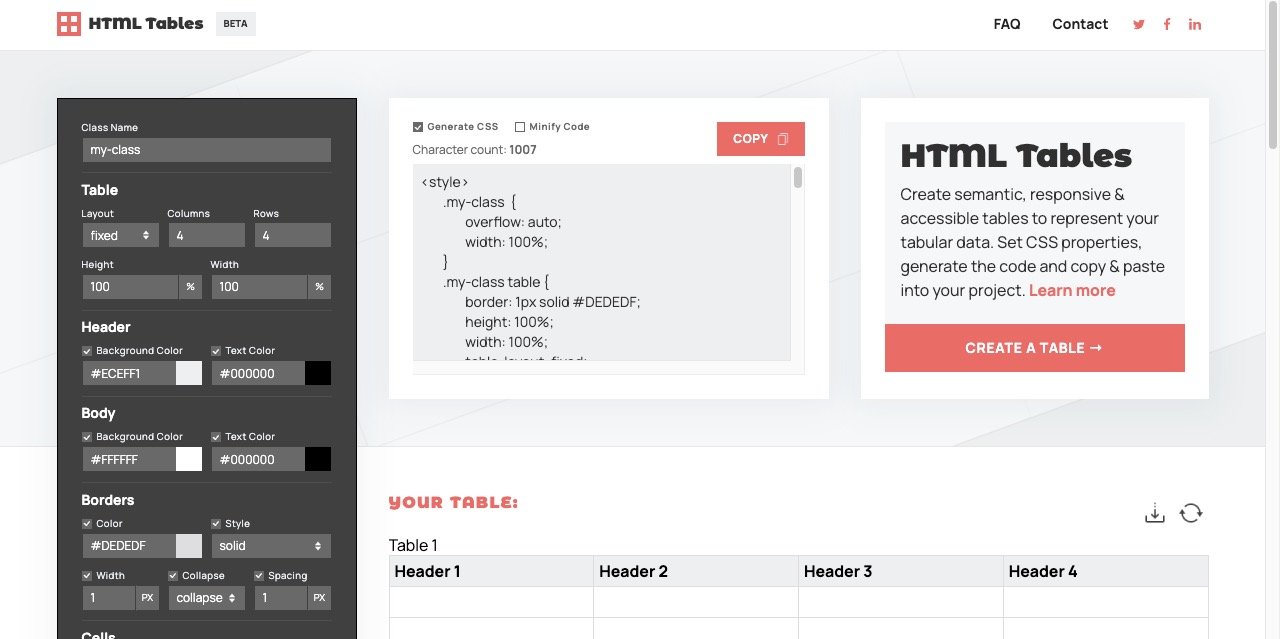
HTML Table Generator lets you build a table and automatically creates the CSS and HTML code you need to add it to your Squarespace site. Build your table in the Table Generator website, and when you’re done, copy the code at the top of the page. With this table generator there is no need for a Squarespace table plugin.
Make sure the generate CSS box is checked so you get both types of code for your table!
Step 2. Add the generated code to your Squarespace website
The next step is to add your code to your Squarespace site. We’re going to do this by using a code block.
Go to the page you want to add your table to. Click on add block or on an insert point. Scroll to the bottom of the blocks menu, choose code and open the block editor by clicking the pencil icon. Remove the default text that’s there, make sure display source is unchecked, and paste in the code you copied earlier.
Your page should update automatically with your table. Click apply, and your changes will be saved.
And that’s all there is to it! Congratulations, you’ve added a table to your Squarespace site!
Bonus: Customize your Squarespace table
As you can see, a table doesn’t have to be dull and boring! While you can style it and add color using CSS code, there are lots of other things you can do to make your tables stand out.
Spark Plugin is an easy, code-free way to style your Squarespace tables. Just install, and you have access to over 100 great customizations you can use anywhere on your site.
Some of my favorite customizations for Squarespace tables include:
1. Hide tables on mobile
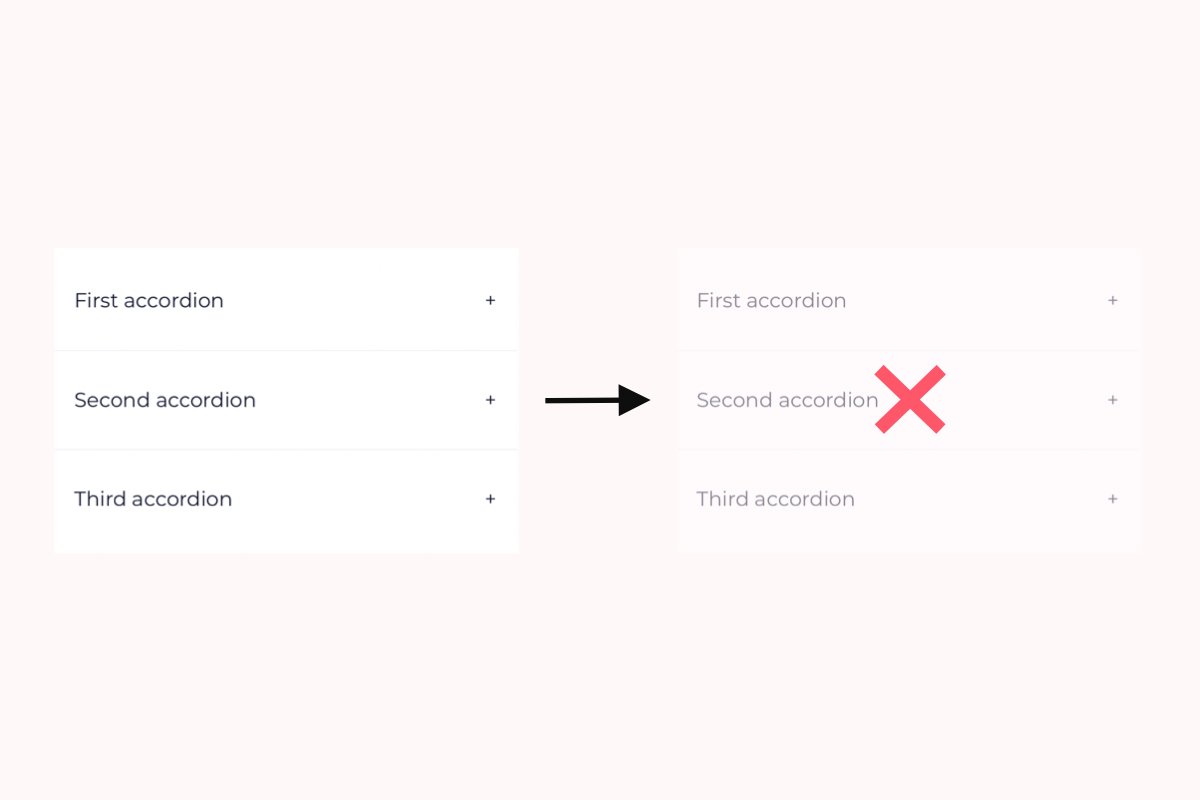
Hide blocks on mobile – this customization is ideal if you don’t want a table to show on mobile
2. Animate tables
Squarespace animations – zoom and pan in on a data table, or even watch it spin!
3. Show table on hover
Show on hover - can’t decide between an image or a table? This customization will let web users see both!
Check them out and start styling your Squarespace tables with confidence today!
My top tips for creating an awesome Squarespace table
Tables are fantastic for presenting information on your website. Here are some of my handy hints for designing tables that are stylish and readable!
Think about what you want web users to take away from the table on your page. This will help you design it so it’s clear and understandable
Keep your tables simple. If you have a lot of data, it might be worth splitting it into multiple tables
Use colors on your headings to make them stand out and easy to scan. Choose colors that you’re already using on your website to boost brand awareness
Use padding and white space to improve readability
Make sure your formatting is consistent – use the same font size, alignment, and colors in different table cells. If you have multiple tables on your website, make sure they all use the same formatting too
Check your table on a mobile phone to make sure it’s responsive and easy to view