How to Create a One Page Website in Squarespace Easily
When you’re building a website, it pays to make things as simple as possible for your prospective customers.
A one page website is not only easy to manage, but easy for your visitors to navigate. Plus, as there are fewer distractions, you can encourage your page visitors to scroll down your page and convert!
Here’s how to create a Squarespace one page website your visitors will love!
Squarespace one page website: Your three-step guide
Step 1: Choose a one page template
The key to creating a good Squarespace one page website is to choose the right template. While there are over 200 free Squarespace templates to pick from, only a handful are designed specifically for one page websites.
You want a template that’s eye-catching and engaging, with scope to add many different types of content. With a one page website you will need to include everything from a ‘meet the team’ section to an email signup form.
To check out all the Squarespace templates best suited for one page websites, select One Page under Type.
One of our favorite Squarespace one page website themes is Fletcher. It has lots of space for photos and videos, comes in several different colorways, and is bright and bold!
Alternatively, you can purchase a premium template specifically optimized for one page sites. Check out this guide to 100+ Squarespace templates and choose landing pages.
Step 2: Plan your content
Once you’ve chosen your theme, you need to think about what type of content you want to include on your one page site.
You want to be as comprehensive as possible, but you don’t want your page to be too long, especially if visitors are scrolling on mobile!
Think about the primary goal of your one page website. Do you want to sell products, generate leads, or raise brand awareness?
Let’s say you run a restaurant. You’ll want to have the following on your one page website:
An introduction to your restaurant and the type of food you cook
A photo or video of your restaurant
Photos and videos of your food
Your menus (either on the page or as PDF documents)
Your opening hours
A map showing customers how to get to you
Contact details (or a link to reservation software)
Links to your social media accounts
If you use email marketing, we’d also include a contact form where visitors can sign up for your newsletter.
Step 3: Build your page
Now the fun part! It’s time to build your one page website!
You’ll be provided with a default homepage when you choose your Squarespace template, but you can add extra content to it using sections and blocks.
You can use sections to structure your website content into distinct areas. For example, you can use sections to add an events section, testimonials and quotes from customers, or a podcast section.
Just click the ADD SECTION button and choose the section you want to add from the menu that appears.
You can use blocks to enhance your existing sections further. For example, if you’ve created an events section, you can add extra text or image blocks to tell visitors more about your events, or even add a map so they know how to get to your event.
Just click the ADD BLOCK button and choose the block you want to add.
You can edit your blocks and sections and move them around your page until you’re happy with the layout. PUBLISH your page when you’re ready, and that’s all there is to it!
Bonus! Three Spark Plugin customizations to help you build your Squarespace one page website
If you want to create a one page website that provides a great user experience, Spark Plugin has lots of great code-free features.
Here are three to get you started:
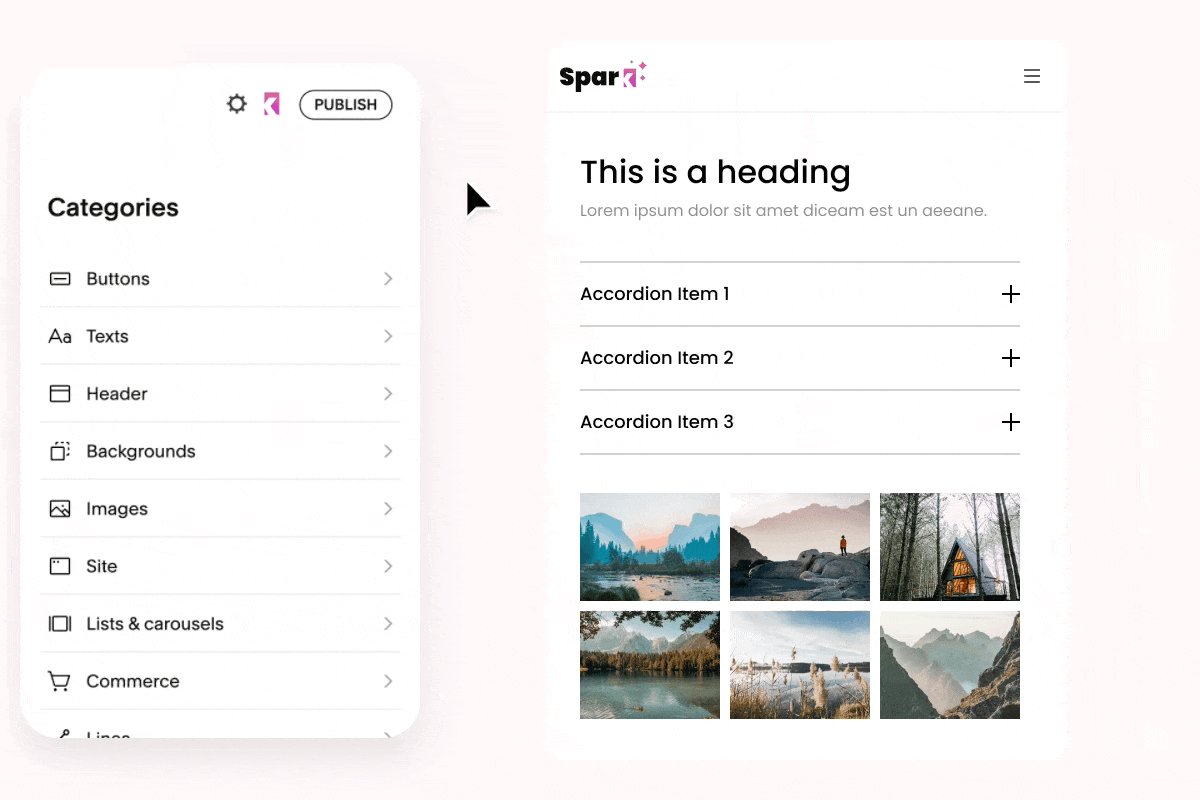
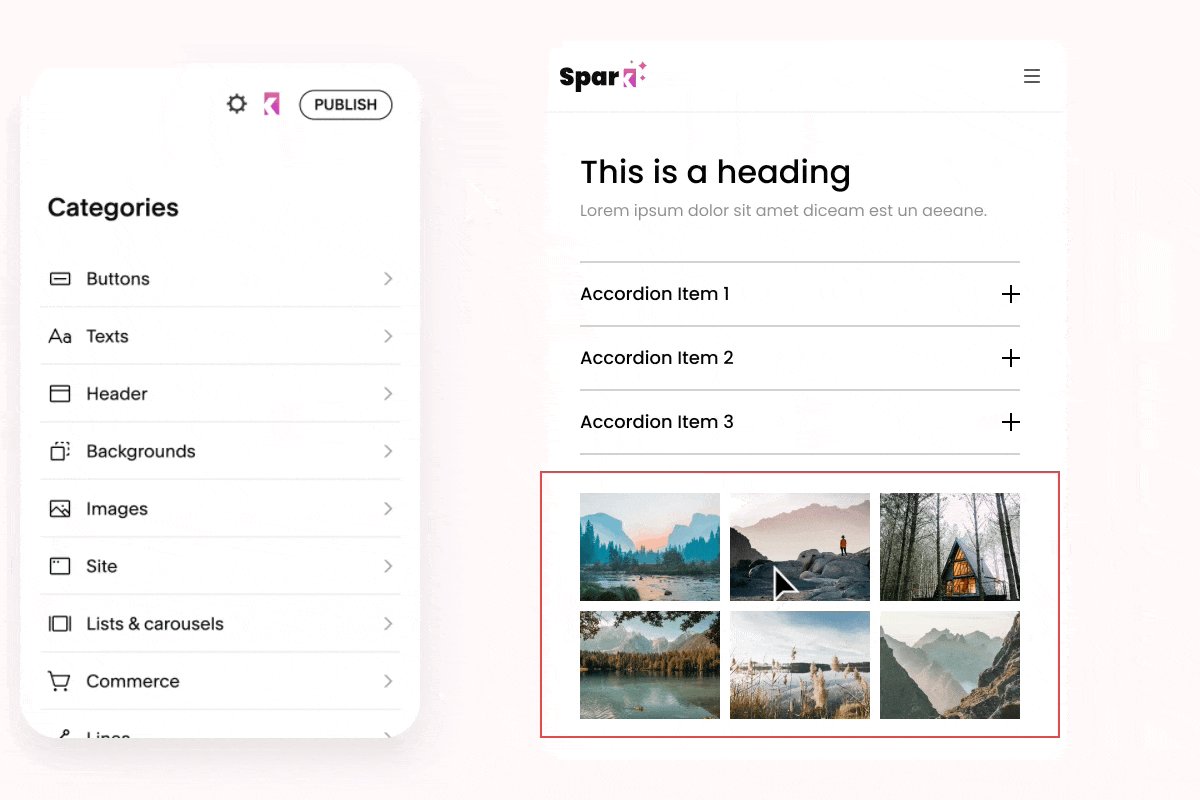
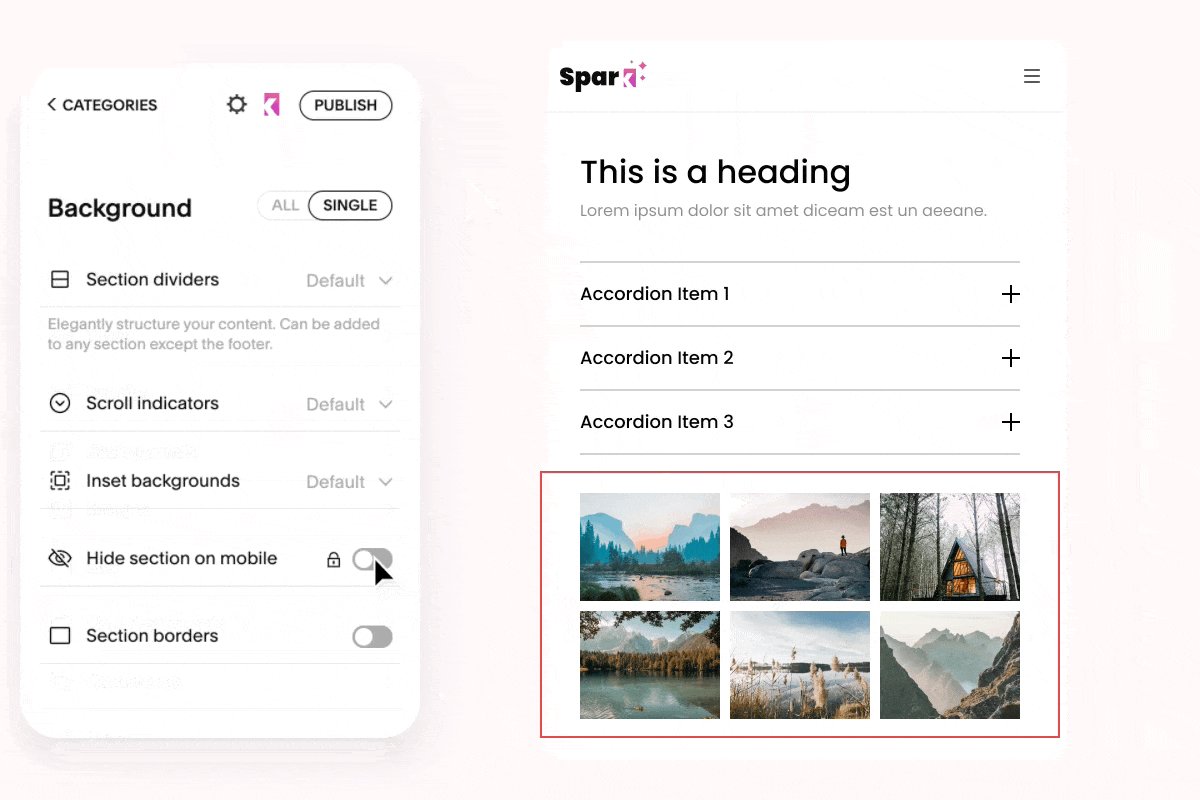
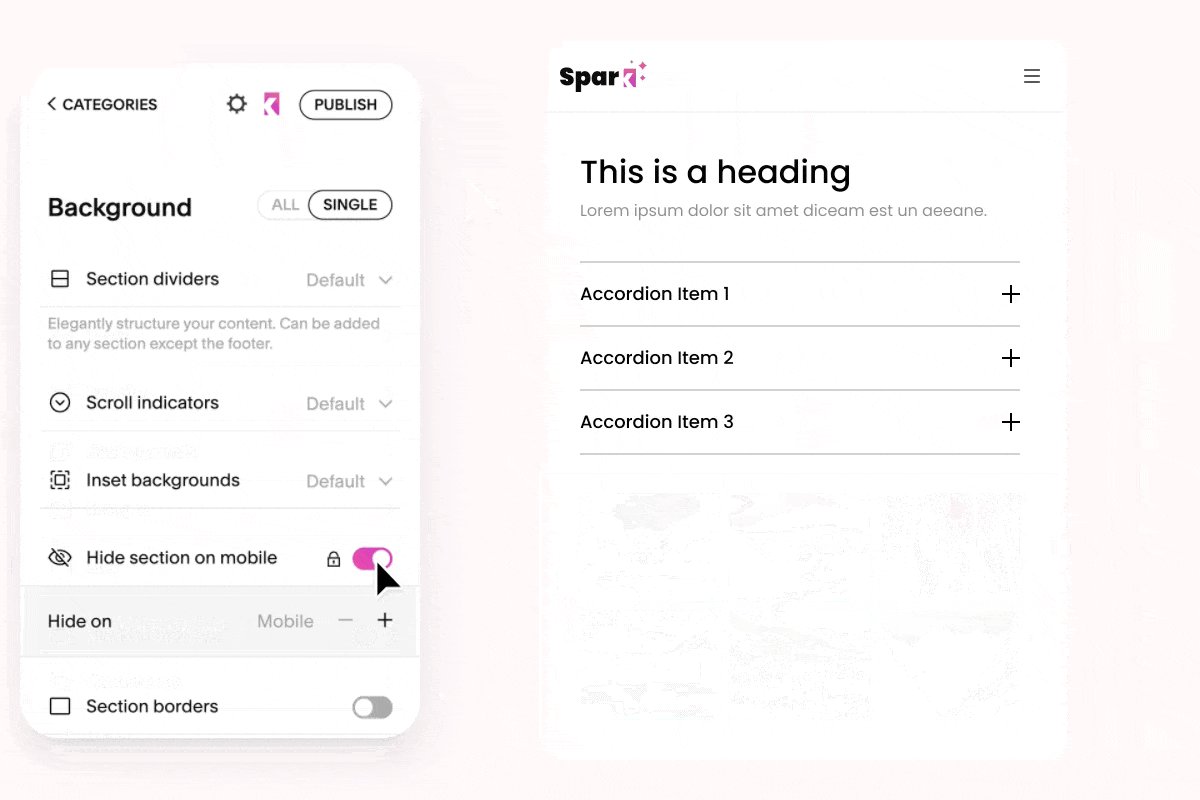
Hide a section on mobile
With Spark Plugin’s section visibility customization, you can choose which sections of your one page website will appear on desktop and which will appear on mobile.
This is ideal if you want to offer a simplified page experience across mobile devices.
Add a scroll indicator
When you have a long page, a scroll indicator can encourage visitors to keep scrolling down your website and convert.
Spark Plugin offers six unique scroll indicator arrows to match the branding of your new one page site!
Implement a mobile menu on desktop
Squarespace’s unique, minimalistic slide-in menu is typically only available on mobile.
However, this clever plugin lets you use the mobile menu on desktop, providing a smooth, seamless look across all devices.