Squarespace Developer Mode (2025): The Ultimate Guide
Squarespace offers a lot of functionality, but what if you have coding skills and want to make some additional tweaks to your website?
Here’s everything you need to know about the Squarespace developer platform.
The Squarespace development platform: your questions, answered
What is the Squarespace development platform?
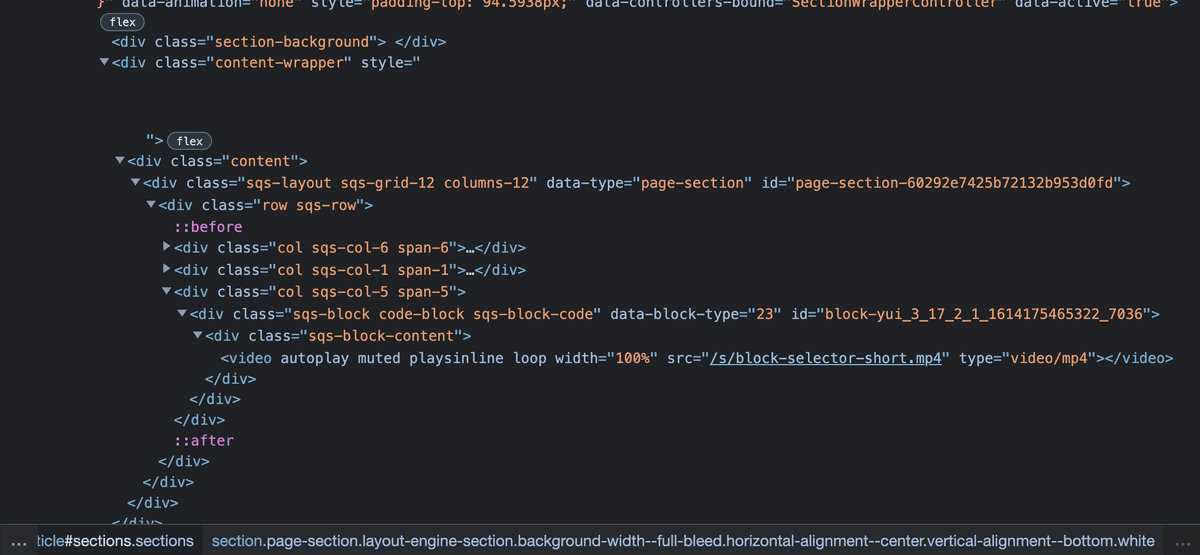
The Squarespace development platform gives you access to Squarespace developer mode, which you can use to modify the custom code (HTML, CSS, and JavaScript) in your templates.
This means you can create highly customized website pages, bespoke to you.
How do I access Squarespace developer mode?
You need to be on Squarespace version 7.0 to access Squarespace developer mode. Here’s how to check what version of Squarespace you’re on in less than ten seconds.
You also need to be on a Business or Commerce plan.
To access Squarespace developer mode, go to Settings, Advanced, and Developer Mode. Switch the toggle to on, and read the warning message, clicking yes to confirm.
Your website will refresh with developer mode enabled. Bear in mind that when you’re in developer mode, you can’t switch templates or receive template updates from Squarespace.
When you’re in developer mode, you’ll need to connect to a version control system like Git. This will let you track changes to your Squarespace templates.
In developer mode, you will be able to access the backend code for your templates and make changes directly to the code. You’ll still be able to make changes to your Squarespace site normally too.
To turn off Squarespace developer mode, go back to the Developer Mode menu and switch the toggle to off. If you do this, you will lose any custom code changes you have made.
Want to know more? Here’s a great Squarespace developer mode tutorial to get you started!
Can I access Squarespace developer mode in version 7.1?
No—Squarespace developer mode isn’t available if you’re on version 7.1. This is because templates in version 7.1 are easier to customize.
You can add code to your site in different ways though, for example, through:
The Custom CSS editor
Code blocks on your pages
The code injection feature
Developer tools in version 7.1 of Squarespace
While it’s not the same as the developer platform in version 7.0, there are developer settings in version 7.1. To access these, go to Settings and select Developer Tools.
This will bring you to a menu with the following settings:
External API keys. Add a Google Analytics or Amazon Associates ID to your Squarespace site
Developer API keys. Generate an API key that you can use to connect your Squarespace site with other platforms (for example, Zapier)
URL mappings. Create internal and external redirects
Website protection. Prevent malicious sites from embedding your content
Default text editor. Choose whether you want to use rich text or markdown
SSL. Enable or disable your SSL certificate
Metadata importing. Enable image metadata importing in the images you upload to your Squarespace site
Now you know more about how Squarespace developer mode works! Remember that Squarespace can’t help with any coding issues, so be sure you know what you’re doing before you enable the developer platform.
(We recommend copying your website before you get started!)
100+ Customizations to
Make Your Site Stand Out
Design your Squarespace website
exactly how you want it