30+ Eye-Catching Squarespace Animations for Modern Websites
In a world full of websites, making yours stand out is more important than ever. The best part? You don’t need to be an expert to add eye-catching Squarespace animations that engage your visitors.
This guide is here to help, whether you're new to Squarespace or a seasoned designer. From built-in features to paid plugins, these Squarespace animations are easy to set up and can elevate your site in minutes.
So, whether you’re sprucing up a personal blog or adding some flair to a business site, these tips will make your website not just seen, but remembered.
Our favorite Squarespace animations
1. Squarespace Animation Plugin
Spark Plugin makes adding animations to your Squarespace site super easy. With over 100 different customizations and animations, you can bring anything to life—from text and images to buttons and social icons. Whether you’re looking for a simple hover effect or something that grabs attention, Spark Plugin helps your site stand out without the hassle. It’s all about giving your website that extra bit of personality.
Check out Spark Plugin to see how you can start animating your site.
2. Animated Buttons
Adding hover animations to buttons is a great first step to make your site more interesing. It will increase conversion, and improve the overall impression of your Squarespace site. Select between nine stunning button effects.
Check out these cool animated buttons.
3. Animated Carousels & Lists
Enhance your photos and let website users scroll through them. This animated effect can be used to highlight your best-selling products, showcase your portfolio, introduce your team, or even share customer testimonials.
Check out the animated carousels and lists.
4. Animated Image Shapes
Use this Squarespace animation plugin on any image block to make it shape shift. Select between six animated shapes. See the live demo.
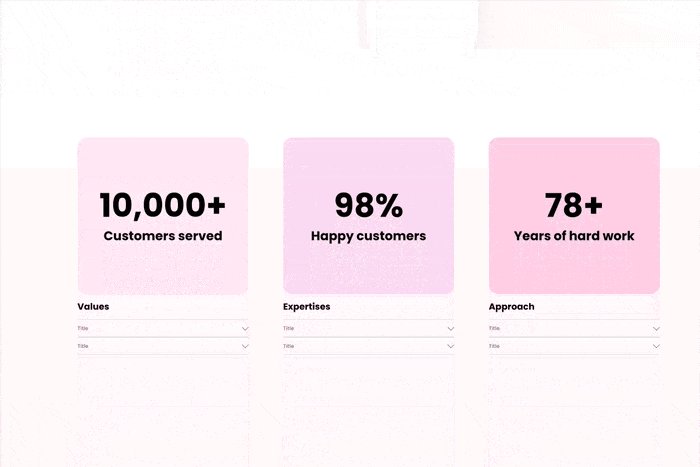
5. Animated number counter
Add any number to your Squarespace site and this animated number counter customization will animate it, counting upwards until you hit your chosen number.
This is a fantastic way to showcase your expertise and grab people’s attention.
6. Scrolling logo carousel
While a carousel is great for showcasing images and logos on your Squarespace site, your visitors must click through it manually. And nobody has got time for that!
This scrolling logo carousel customization makes your carousel scroll automatically. This means your customers can see all your images at a glance.
7. Animated Social Icons
Squarespace has a library of social icons that can be animated with the Spark Plugin. Making them animate is as simple as clicking a button. Here’s a live demo of the animated social icons.
Here’s how to add animated social icons:
Add a new “Social Links” block to your Squarespace site.
Open Spark Plugin and click “Boosted Social Links”. If you don’t have Spark Plugin, you can get Spark Plugin.
8. Animated Gradient Background
Ever seen an animated gradient? It is like a gradient on steroids, that looks stunning. Works great on call to action’s as it draws a lot of attention. Use your site colors to make it look even better.
Click here to add animated gradient backgrounds to your site.
9. Text Animations
This Squarespace text animation can turn any static heading into an animated gradient heading. If you like gradients as much as I do, then you’ll love this heading.
Here’s a live demo of it.
10. Animated Background Image
Bring your Squarespace website to life with this Squarespace animation plugin. A simple, yet powerful, way to give your visitors a good impression.
Click here to add this effect to your site.
11. Animated Hover Effects
Give your Squarespace website a personal touch with animated hover effects. Whether it's making images pop or giving buttons a sleek highlight, hover effects instantly make your site feel more interactive.
These simple animations grab attention without overwhelming the design, making them perfect for any website looking to add a bit of flair.
12. Squarespace Video Background
Video backgrounds are sometimes forgotten when speaking about Squarespace animations, but they are just as effective. Works great as a video banner for homepages.
To add a video background to your Squarespace site, click Edit and then click on the pencil icon on the section that you want to change. In the popup, go to Background > Video.
13. Animated Blog Post Cards
Make your blog look stunning with blog post animations, including customization options. Can be used on lists, blog posts, carousels, and slideshows.
Click here to add this customization to your site.
14. Hover Reveal Effect
Easily create interactive elements on your Squarespace website by showing a block when it is hovered. Works great for any site that’s looking for a more minimalistic approach, while remaining informational. The hover reveal effect, and 100+ more, are included in Spark Plugin.
15. Squarespace Animations on Any Block
This Squarespace animation plugin can animate ANY block on your site. The possibilities are endless! Select between five animations including spin, wiggle, earthquake, hover, and pulse.
16. Animated Header Links
Bring your site's navigation to life with animated header links. Choose from a variety of animation styles like underline sweeps, color fades, or bounce effects to make your menu items stand out.
These Squarespace animations help guide your visitors' eyes, ensuring an intuitive and stylish user experience.
17. Make Your Own Squarespace Animations
If you know CSS, you can create your own CSS animations for any element on your Squarespace website. Some examples of what you can do with your elements are fade in and out, rotate, bounce, and scale. Here is a great guide by HubSpot on how to make CSS animations.
Don’t know how to make CSS animations? Here is a free list of some of the most useful CSS animations.
18. Animated Announcement Bar
Draw more attention to your announcement bar with this Squarespace animation. Great for special offers that you want to promote.
Click here to add this animated announcement bar to your website.
19. Site-wide Squarespace Animations
Add site-wide animations to your site in a few seconds. A powerful way of adding many animations at the same time if you don’t have the time to change every single element by itself.
To add the site-wide animations to your Squarespace site, simply go to Design > Site Styles > Animations. I would recommend using the medium or fast speed setting, since slow will reveal your elements very slowly, especially on mobile.
20. Animated Background Shapes
This Squarespace animation plugin will animate your backgrounds no matter if its a photo, video, or color. Can be used on a home page to give a good first impression. Select between six shapes.
View a live demo of the animated background shapes.
21. Animated Inset Backgrounds
A super cool effect to make your inset backgrounds animate. Select between two animated inset backgrounds and a few static ones.
Click here to add this effect to your website.
22. Squarespace Animations on Galleries
Similarly as the Squarespace image animations, these hover animations will make your galleries more interesting. Select between two different styles: shadow and inset.
Click here to add hover animations to galleries.
23. Animated gif
Adding an animated gif to Squarespace is another simple way to get animations on your website. If you don’t have a video or gif, you can head over to Giphy, which has the world’s largest library of animated gifs.
If you have a video, on the other hand, there are two options: Either convert the video to a gif with a tool like ezgif or loop the video. I would recommend looping the video, as it has the same properties as a gif, but with much higher quality. As an example, the videos in this article are using the looping method.
How to loop videos like animated gifs
Go to Website > Website Tools (scroll down) > Custom CSS > Manage Custom Files and upload your video.
Click inside the CSS editor, then Manage Custom Files again, and click the video. A URL to the video will appear. Copy it.
Finally, add a code block to your site and paste the below code. Be sure to replace URL-HERE with your URL. Now you have a high-quality animated gif!
24. Attention Seeking Effect
Make crucial buttons on your page impossible to ignore with this Squarespace animation effect. Whether it's a call-to-action button, special announcement, or a new product release, this effect ensures your message gets the spotlight it deserves. Choose from several styles like shake, pulse, or flash.
25. Falling snow
Create a magical atmosphere on your website with a falling snow animation. This feature is perfect for seasonal promotions or just adding a touch of whimsy to your site during the winter months. The animation is lightweight and won't significantly affect your site's loading time.
26. Squarespace Image Animations
Reveal your images on scroll with these Squarespace image animations. Select between 10 effects, including fade-in, tilt down/up, slide up, and more.
To add the image animations to your Squarespace site, click Edit, then the image, and the pencil icon that appear. In the popup, go to Design and lastly Animations.
Note: Image animations are only supported in Classic Editor and blog posts, not in Fluid Engine. For image animations for Fluid Engine, check out these image effects.
27. Animated Link Styles
Transform your website's hyperlinks with creative animated link styles. From subtle underlines that animate on hover to more dramatic effects like color changes and text shadows, these styles can be applied to any text link in your Squarespace site.
28. Animated Heading
A Squarespace text animation perfect for the festive season, this feature brings a joyful twist to your website by adding a lively animation to your headings. Watch as stripes of classic red and white (or choose your own) gently dance across your text, transforming your site's titles into eye-catching, candy cane-inspired delights.
29. Animate on Scroll (Parallax Effect)
With this animate on scroll effect, background images will animate when the visitor scrolls in Squarespace. Just like a parallax effect! There are a total of seven Squarespace animations to choose from, so you can select the one that looks best on your website.
To add the animate on scroll effect to your Squarespace site, click Edit and then the pencil icon on the section that you want to change. In the popup, go to Background and lastly Image Effects.
30. Squarespace Background Art
Animated background art is another impressive feature built into Squarespace, that can make any boring website more interesting. Select between six different animated effects.
To add background art to your Squarespace site, click Edit and then click on the pencil icon on the section that you want to change. In the popup, go to Background > Art.
31. Animated Play Buttons
Elevate your media content with these dynamic play buttons for audio and video.
This plugin lets you add animations to your play buttons, creating a more engaging and interactive experience for your visitors. Choose from five eye-catching styles.
More Squarespace animations
Didn’t find the animation you were looking for?
Spark Plugin is a Squarespace animation plugin with over 100 customizations. There’s a good chance that what you’re trying to accomplish is possible with Spark Plugin.
Did you find any good Squarespace animations?
Although Squarespace animations are relatively simple to add, they can be a great way to grab a user’s attention, capture their imagination and make them want to come back for more. They can also be effective in adding a certain level of fun to a website.
Looking for more customizations? Then you should view my best Squarespace plugins and useful Squarespace button tweaks.