10 Quick Tweaks for Your Galleries in Squarespace
Got a lot of images you want to show off?
A gallery on your Squarespace website is the perfect way to do it!
The thing I love about galleries is that they’re so versatile.
Whether you want to introduce your team members, promote your products, or highlight your photography portfolio, a well-placed gallery works wonders!
If you’re wondering how to make your Squarespace gallery stand out, this blog is for you.
I’ve put together 10 easy ways to make your galleries pop.
Some of these tweaks use CSS but don’t worry; it’s super simple to add code to your site!
1. Add a striking shadow effect
This code-free plugin adds a subtle yet sophisticated shadow behind all the photos in your Squarespace gallery. It’s a really effective way of stopping website users from scrolling past your images!
2. Set your mobile site to show one image per row
One of the drawbacks of Squarespace is you can’t control the responsive of the galleries. This snippet of code sets it so all images are displayed in a column, making your website more mobile-friendly.
3. Bring in a random order
Want to bring an element of organized chaos to your Squarespace gallery? This plugin will display your gallery in a random order each time. It’s great if you want to ensure all your photos get a chance to be the center of attention!
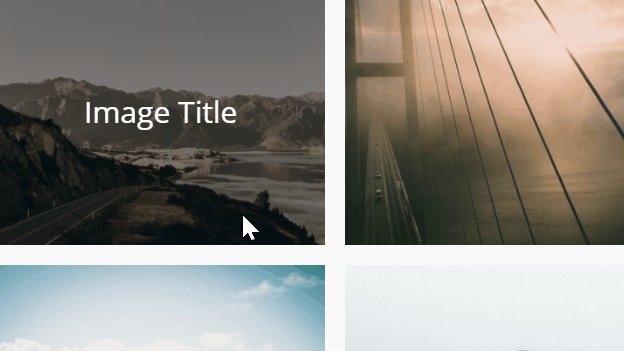
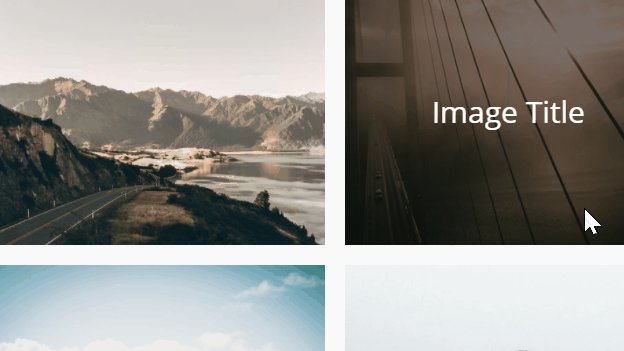
4. Introduce a cool scale-up effect
This free code snippet makes the image that the user is hovering on slightly more prominent, so there’s no doubt they know which photo they’re looking at!
Get the scale-up grid gallery images code from Ghost Plugins
5. Let users search for what they want
If you have a lot of images in your Squarespace gallery, you might want to let web users look for the ones they want to see. This plugin enables visitors to filter your gallery using keywords, making everything more accessible to everyone.
6. Create rounded images
The images on your Squarespace gallery have square corners by default, but if you want to make them stand out a little more, you can use CSS code to make them rounded.
Did you know people associate rounded corners with openness and trust?
7. Change the color of your photos
I’ve featured a lot of Squarespace gallery tweaks from Ghost Plugins in this article, and with good reason! This one converts your gallery to grayscale, returning the image your web user hovers on to full color.
I imagine this type of gallery working well on a website that promotes photography or graphic design.
8. Implement a super sliding effect
This nifty plugin zooms and pans in on your photos when a user hovers over them, creating a nifty effect. It’s handy if you have high-quality images that you want your website visitors to look at in detail.
9. Add a counter to your gallery
Sometimes it’s nice to tell your web users how many images are in your gallery and how many photos are left to scroll. SQSP themes offers two different variants for your Squarespace gallery, with an image counter and dot navigation. Just choose the one that best fits the theme of your website.
Get the image counter plugin and dot nav plugin from SQSP Themes
10. Introduce a stunning criss-cross grid effect
And finally…. This effect is one that has to be seen to be believed! When a user hovers over a photo in your Squarespace gallery, the image darkens in a cool and contemporary way.
Don’t forget! Spark Plugin is the easy, code-free way of customizing all elements of your Squarespace website, from your galleries to your cookie banners! Check out all the customizations available.