How to Display the Hamburger Menu on Desktop in Squarespace
Did someone say hamburger? Now I’m getting hungry!
A hamburger menu is a fantastic way to save space on your desktop site. Here’s how to add a Squarespace hamburger menu to your website in two different ways.
What is a hamburger menu?
The hamburger is an icon that opens the navigation menu when tapped.
It consists of three lines, which is where it gets its name – it looks like the meat between two bread buns!
The hamburger menu is traditionally used on mobile to save space. However, if you like the design of it or want to create a consistent experience across devices, there’s nothing to stop you from using it on desktop.
Here are two ways to display the Squarespace hamburger menu on desktop.
Option 1: Use custom CSS
In the first option, we’re going to use some custom CSS code to create a Squarespace hamburger menu. This code will essentially force Squarespace to keep using the hamburger menu in desktop mode.
Step 1:
Click Website, scroll down, choose Website Tools and select Custom CSS.
Step 2:
Paste the following CSS code into the box.
.header-nav, .header-actions {
display: none;
}
.header-burger {
display: flex;
}
.header--menu-open .header-menu {
visibility: visible;
opacity: 1;
}
Step 3:
Click Save and preview your site to check that your hamburger menu is in place.
Option 2: Use Spark Plugin
While using CSS code to optimize your site is useful, it does come with some risks.
Custom code falls outside the scope of Squarespace’s support, meaning that Squarespace can’t help you unpick your code if it damages your site. There is also the chance that your code might stop working when Squarespace updates its service.
The good news is that there’s a code-free way to add a Squarespace hamburger menu on desktop.
The mobile menu on desktop customization is exclusive to Spark Plugin. With it, you can easily implement a hamburger menu on desktop. No additional code is needed, and you can get your brand-new menu up and running in just a few clicks. You can also change the design of your hamburger menu to match the look and feel of your website.
(Plus, Spark Plugin comes with over 100 other customizations, meaning you can enhance the whole of your Squarespace site!)
Here’s how to get started:
Step 1:
Sign up for Spark Plugin and get your installation code. Go to Website > Website Tools (scroll down) > Code Injection, and paste your installation code in. This is a one-time thing, and the only time you’ll have to copy and paste code into your Squarespace site.
Step 2:
Click the pink Spark Plugin button at the top of your Squarespace site. This will open the Spark Plugin menu. Go to Header.
Step 3:
Choose Header Layouts and select Mobile menu. Click Publish, check your icon out in preview mode, and you’re done!
Step 4 (Bonus): Add custom menu icons
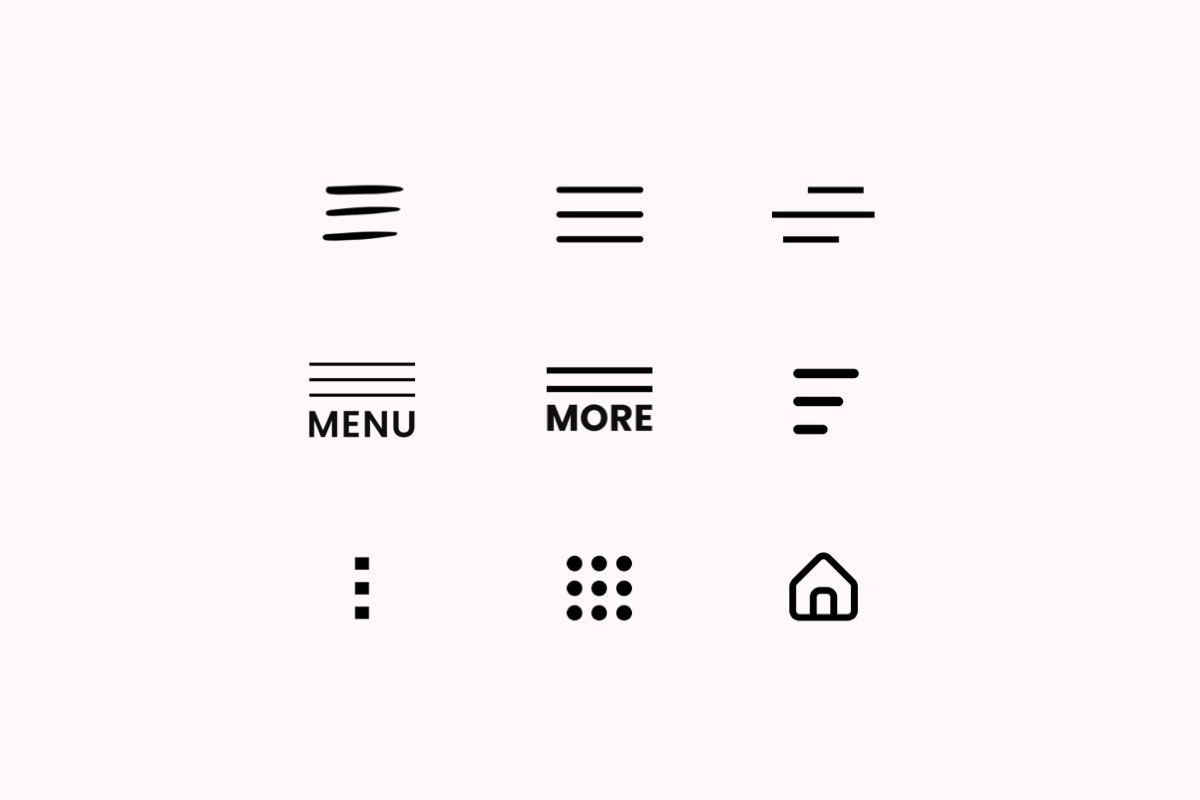
You can also make edits to your hamburger menu in this menu if you want. Scroll down to the Mobile menu icons in Spark Plugin to change how your hamburger menu looks, and to change the color and size.
For example, in the ‘hotdog’ version of the hamburger menu, the lines aren’t parallel to each other, meaning you get a more modern, casual look. You can also choose the ‘house’ if you’re not a fan of the hamburger menu, but still want to save space on your navigation bar.
Save when you’re done, and enjoy your stylish new menu!
Add a Squarespace hamburger menu to your site with Spark Plugin today
The hamburger menu isn’t for everyone, but in my opinion, it’s a fantastic way to create a clean and streamlined look on any website.
In this article, I’ve shown you two different ways to add a hamburger menu to your site, one by using CSS code and another by using Spark Plugin.
No matter which option you choose, you’re one step closer to freeing up space on your header bar, all while making it easy for visitors to find what they need.
Want more inspiration for your drop down menu and navigation bar? Check out our ultimate guide to drop down menu styles in Squarespace!