How to Add Icons in Squarespace (8 Million Free Icons)
You’ve created a page on your Squarespace website, and everything is looking good. However, you can’t help but think that something is missing…
If this is the case, have you considered adding a Squarespace icon or two?
In this article, I’ll show you two simple ways to upload icons to both Squarespace 7.1 and Squarespace 7.0 sites, and show you some cool icon effects in the end.
How to Add Icons in Squarespace 7.1
Fluid Engine is drag-and-drop editor available on Squarespace 7.1. It uses a grid-based system which means you have more control over your Squarespace icons.
(The good news? All Spark Plugin customizations work with Fluid Engine too!)
If you are using the newest version of Squarespace, here’s how you can add over 8 million free Squarespace icons to your site using Flaticon.
1. Visit Flaticon
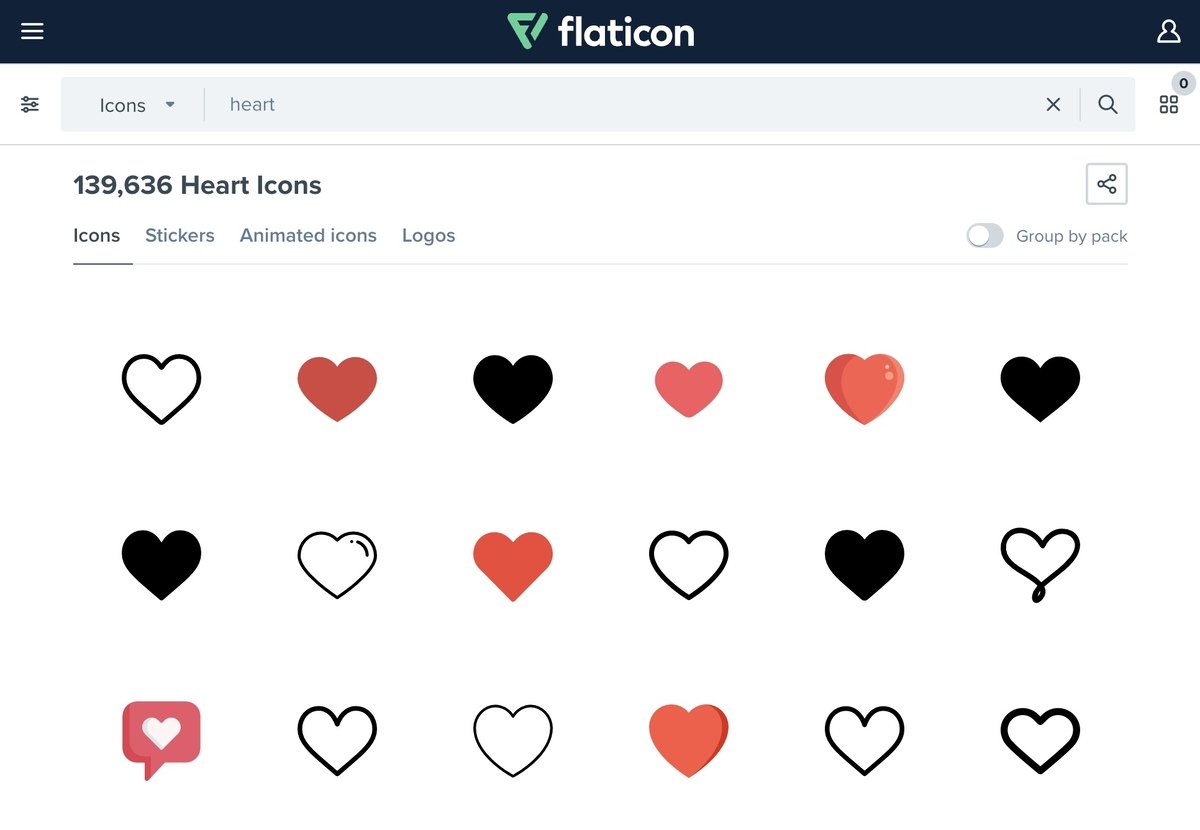
Search for the icon you want to use. You can search for both static and animated icons. When you’ve searched, you can filter by color and shape.
2. Click on the icon you want to use
3. Download the icon
Do you like the icon, but the color isn’t quite right? No problem. If you register for a free account, you can change the icon color, so it fits the design of your website. Just click on the Edit icon button at the top right-hand side of the pop-up.
(This option isn’t available for all icons, so don’t panic if you can’t see the button.)
4. Add the icon to your site
When you’ve downloaded the icon, it’s time to add it to your Squarespace site. Click Edit on the page you want to add your icon to, choose Add Block and select the Image Block. Then it’s just a case of uploading it.
You’re not restricted to Flaticon when it comes to choosing icons for your site – I like it as there is such a wide range of icons available to upload to your Squarespace website. There are lots of other icon galleries available like Iconfinder and Icons8.
5. Customize the Icons (Optional)
Here are some cool ways you can customize the Squarespace icons to better fit with your website:
1. Animate Icons
Make your Squarespace icons truly stand out with five cool animations.
2. Rotate Icons
Tilt, flip, or turn upside down - there are no limits to what you can do to your Squarespace icons with this customization.
Use Font Awesome to Add Icons to Squarespace 7.0
The method above is great if you have Fluid Engine running on your Squarespace website. However, what if you don’t have it, or you are running Squarespace 7.0?
Don’t worry – you can still take advantage of several amazing icons by using Font Awesome.
Font Awesome is a library of icons you can add directly to your website using CSS.
You can resize, rotate and recolor the icons too, creating an icon that is completely bespoke to your site. My favorite trick is to make the icons rotate – it’s a fantastic way of getting web users’ attention!
Here’s my simple guide to adding Font Awesome icons to your Squarespace website.
Why add icons to your Squarespace website?
Squarespace icons are great when it comes to making your website stand out – they’re an easy way to customize your pages!
Here are just some of the reasons why icons should be the unsung heroes of your Squarespace site.
1. There are lots of different icons to choose from
Icon libraries have thousands, if not millions, of icons to pick from. Even an icon for something fairly standard, say Facebook, can come in lots of different colors, sizes, shapes and artistic designs. Some icons are even animated!
This means you can choose an icon that perfectly complements the design of your website and shows off your brand personality.
Many icons come in collections, so you can use the same set of icons across your site, providing a harmonious effect.
2. Icons don’t slow down your site
Icons are designed to have a small file size, which means they load quickly and don’t affect the page speed of your website.
This can help your Squarespace site rank higher in the search engines.
3. Icons can be used anywhere
You can use icons on almost any part of your Squarespace website, from titles to navigation buttons. You can even use one as a Favicon!
4. Icons can break down long pages
While long-form content on your website is great for SEO, it can be hard to read.
If you’re finding your bounce rate is higher than you would like it to be, a few carefully placed icons can make your pages easier to scan and navigate.
5. Icons can improve readability
Is your website used by people with a below-average reading age or who speak English as a second language? If so, a carefully chosen icon can help get the point of your content across.
Think about being at an airport in another country. Even if you don’t speak the language, you can use icons to find security, baggage claim, and even the toilets!
Bonus! Animated Social Media Icons
If you have social media accounts that you want to promote on your Squarespace site, these eye-catching animated social media icons will drive traffic and boost your follower numbers.
There are icons for over 30 social media platforms, from Twitter and Facebook to Twitch and Vimeo!
Check out the animated social media icons for Squarespace customization from Spark Plugin.
Wrapping Up
I hope you enjoyed this guide to the wide range of Squarespace icons available. Why not take a look at your website today and see where your pages may benefit from adding an icon?
My top tip is to make sure any icons you use are easy to understand and provide context. If your text was missing, could your web users understand what your page was about?
And don’t forget, if you’re looking to make your Squarespace website look even more amazing, Spark Plugin is here to help! Check out all the cool, code-free customizations you can add to your site.