9 Useful Squarespace Lightbox Plugins to Improve your Site
A well-designed lightbox on your Squarespace site is a great way to provide visitors with additional information, as well as boost your conversion rate.
Want to give a lightbox a try? I’ll show you how to create a simple lightbox in Squarespace, as well as some handy customizations to create a lightbox that’s unique to your website.
Some fantastic Squarespace lightbox plugins for your website
While you can add lightboxes in Squarespace, you can’t add them to all elements, and the customization is quite basic. While you can change the size and color, you can’t change much else!
The good news is that you can use code to enhance the lightboxes on your site. It’s easy to add CSS code, and it can open your Squarespace site up to a lot of unique customization opportunities.
Here are nine brilliant Squarespace lightbox plugins I’m confident you’ll love:
1. Open a video in a lightbox
If you want all eyes on your video, why not turn it into a lightbox? This Squarespace lightbox plugin transforms any video link into an easily customizable popup.
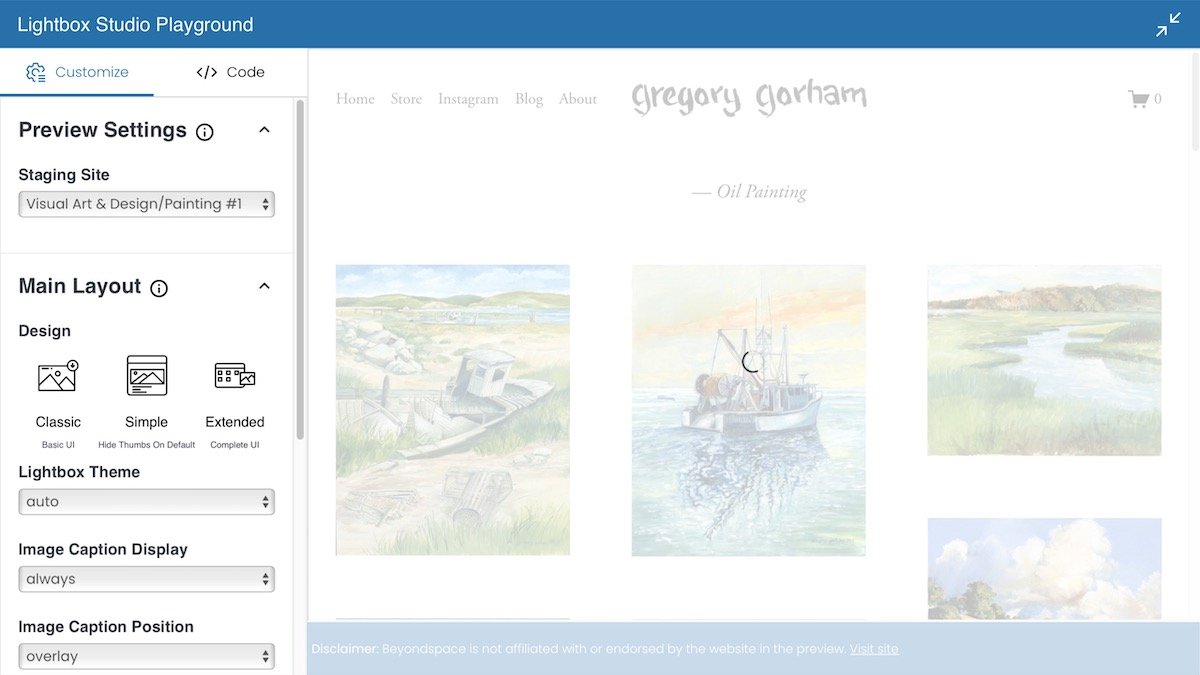
2. Lightbox Studio
This powerful Squarespace lightbox tool allows for advanced features like pinch-zoom functionality, offering a more interactive and accessible viewing experience for your users. Additionally, you can connect image blocks to lightboxes, and for those using carousel or slideshows, Lightbox Studio support this too.
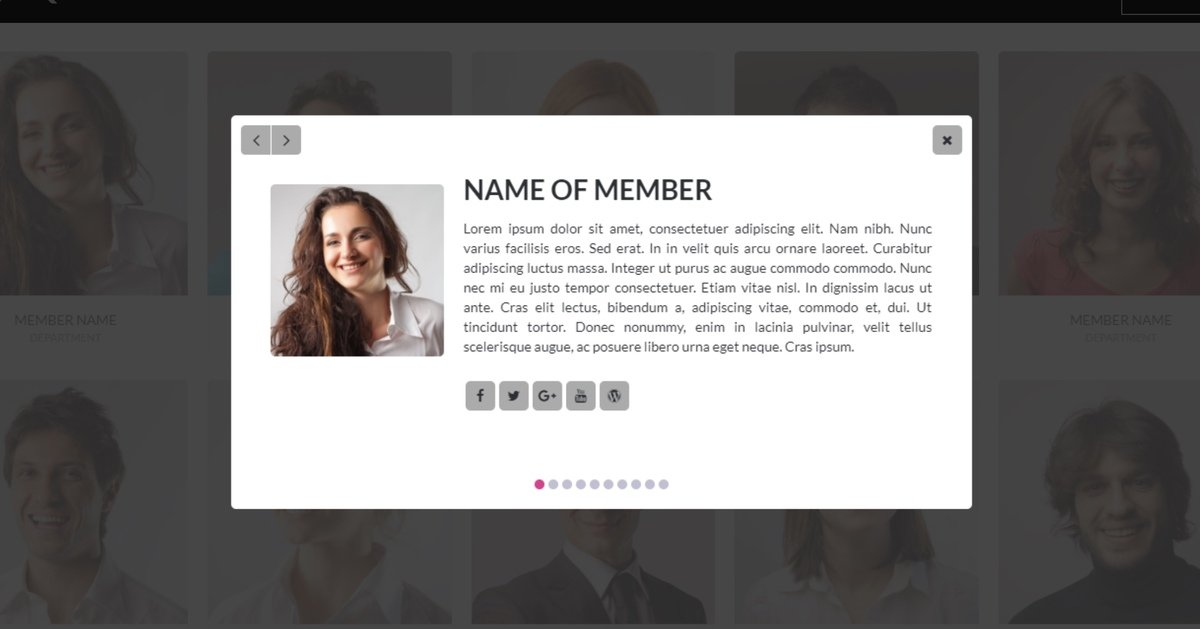
3. Link a button to a lightbox
This tutorial lets you hyperlink a button on your website to a lightbox where people can find out more information. For example, Squarespace Expert has used it to provide more details about people on an ‘about us’ page.
It’s very functional and has a lot of uses! You can add this code to an individual page or apply it globally to the whole of your Squarespace site.
4. Let visitors know they’re about to click on a lightbox
The problem with lightboxes is that sometimes you don’t know if an element is going to turn into one when you click on it, which can spoil your browsing experience. However, this free code tutorial from Ghost Plugins removes all doubt.
This code adds an icon to the corner of your images so your visitors can click with confidence.
5. Add rounded corners to your lightbox
If your Squarespace theme of choice uses rounded corners, you’ll want your lightboxes to have them too. This short piece of code will do the job, and you can adjust the roundness to your liking!
Get the lightbox form rounded corners CSS code from Ghost Plugins
6. Add a zoom to your images
If you run an eCommerce store, you’ll want your visitors to be able to see the products you sell in as much detail as possible. This Squarespace lightbox plugin lets potential shoppers view enlarged images as well as zoom in.
7. Disable lightbox on mobile
While you might want to use lightboxes on your desktop site, you may want to remove them from mobile in order to provide a cleaner, more user-friendly experience. This easy CSS tutorial will hide them for you.
Get the disable lightbox gallery on mobile CSS code from Brad Good
8. Create an event lightbox
Want to show off all your latest events and activities? This lightbox plugin is the perfect way to do this. There are four different layout options to choose from, as well as additional lightbox plugins to enhance your site.
Bear in mind that while this plugin is free for up to 200 views, you’ll need to pay if you expect more traffic.
Get the Squarespace event calendar plugin widget from Elfsight
9. Lightbox anything plugin
This isn’t a code snippet, but if you’re not confident using code, it’s an easy and effective way to add a lightbox to any part of your site. Just create a page for your lightbox content and set it as a popup.
It also replaces the default image lightbox settings Squarespace provides for additional functionality and customization.
Many users love this Squarespace lightbox plugin, and it’s easy to see why!
Bonus: More design tweaks for Squarespace
Didn’t find what you were looking for?
Spark Plugin is a design tool for Squarespace with over 100 design tweaks. There’s a good chance that what you’re trying to accomplish is possible with Spark Plugin.
What is a Squarespace lightbox?
A Squarespace lightbox is a window overlay that appears on your Squarespace site, dimming the rest of the background until it’s closed. It’s a great way of getting your visitor’s attention as they intentionally have to close the lightbox to proceed.
Many popups that feature on websites are lightboxes, but you can also use lightboxes for images, product information, and login boxes.
How to create a lightbox in Squarespace
You can add a lightbox to a gallery section, image block, or grid gallery. While the default color is gray, gallery sections also let you change the color of the lightbox background too. Other options allow you to choose between ‘light’ and ‘dark.’
Here’s how to add a lightbox to an image in Squarespace
Certain elements also give you the option of using ‘lightbox mode.’ For example, if you create a contact form, you can go to edit form, advanced settings, and select enable lightbox mode.
So, what Squarespace lightbox tweaks will you use?
I hope this guide has inspired you to add a stunning lightbox to your Squarespace site. Give one of these code snippets a try today!
Looking for more advice when it comes to customizing your Squarespace site? Check out the Spark Plugin blog for lots of fantastic hints and tips.