How to Edit Shopping Cart Page on Squarespace in 2025
One of the fantastic things about Squarespace is the eCommerce functionality.
It’s easy to create product pages, cross-promote them on other sections of your site, and take payment from customers.
But how do you get started? Let’s look at how to enable checkout on your Squarespace site and how to edit the shopping cart page.
How to edit the shopping cart page on Squarespace
The default Squarespace checkout page is minimalist and boring. However, you can make changes to it so it’s in line with your website branding.
Go to the main menu and click Pages, which is under Website. Then scroll all the way to the bottom and click System Pages.
Click Checkout.
(You can also get to the Squarespace checkout page editor through the Checkout menu in Settings – keep reading to find out how to access this.)
From here you can style your checkout page, including changing the colors and adding a logo. If you don’t like the changes, click reset styles to defaults to put your page back to how it was.
If you know custom code, you can use it to amend how your checkout page looks too.
How to enable checkout on Squarespace
The checkout feature on your Squarespace site is enabled by default as long as:
You have a custom domain
To check that it’s enabled, go to Settings and choose Selling in the left-hand menu. Click on Checkout, which is the sixth option down the center of the page.
Under the Checkout menu, you’ll see a setting which says Checkout on your domain. If there’s a green button next to it, you’re good to go!
p.s You can also make additional changes to your Squarespace checkout page in this section of the site. You can:
Add a form so customers can sign up for emails
Set a default country and billing address
Add additional fields to gather extra information
Bonus! Three cool ways to enhance your Squarespace checkout page
Want to increase conversions and reduce the number of abandoned shopping carts on your eCommerce site?
Spark Plugin has lots of awesome customizations to make shopping easier and a lot more fun! Here are three of our favorites.
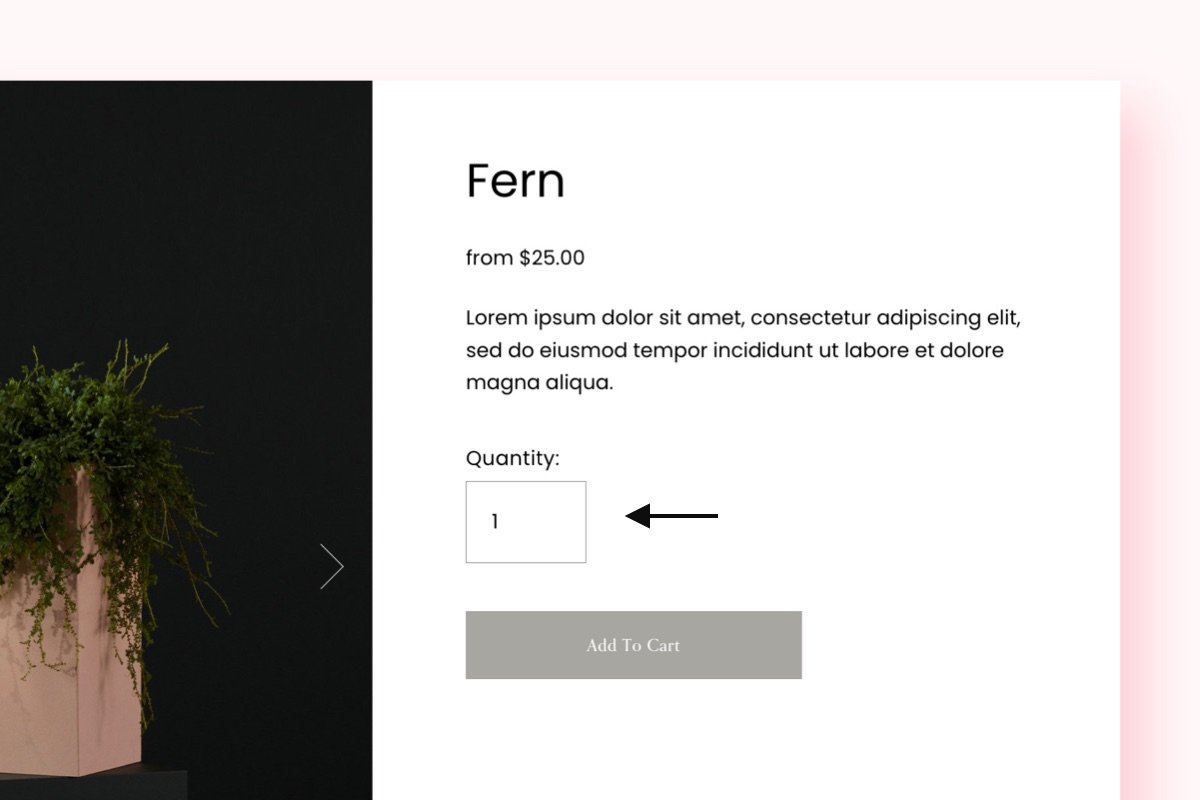
1. Hide the product quantity box
If customers only need to buy one of a specific item, hiding the product quantity field streamlines the process and can even tempt customers to impulse buy!
Spark Plugin makes it easy to remove the box on both your product pages and shopping cart.
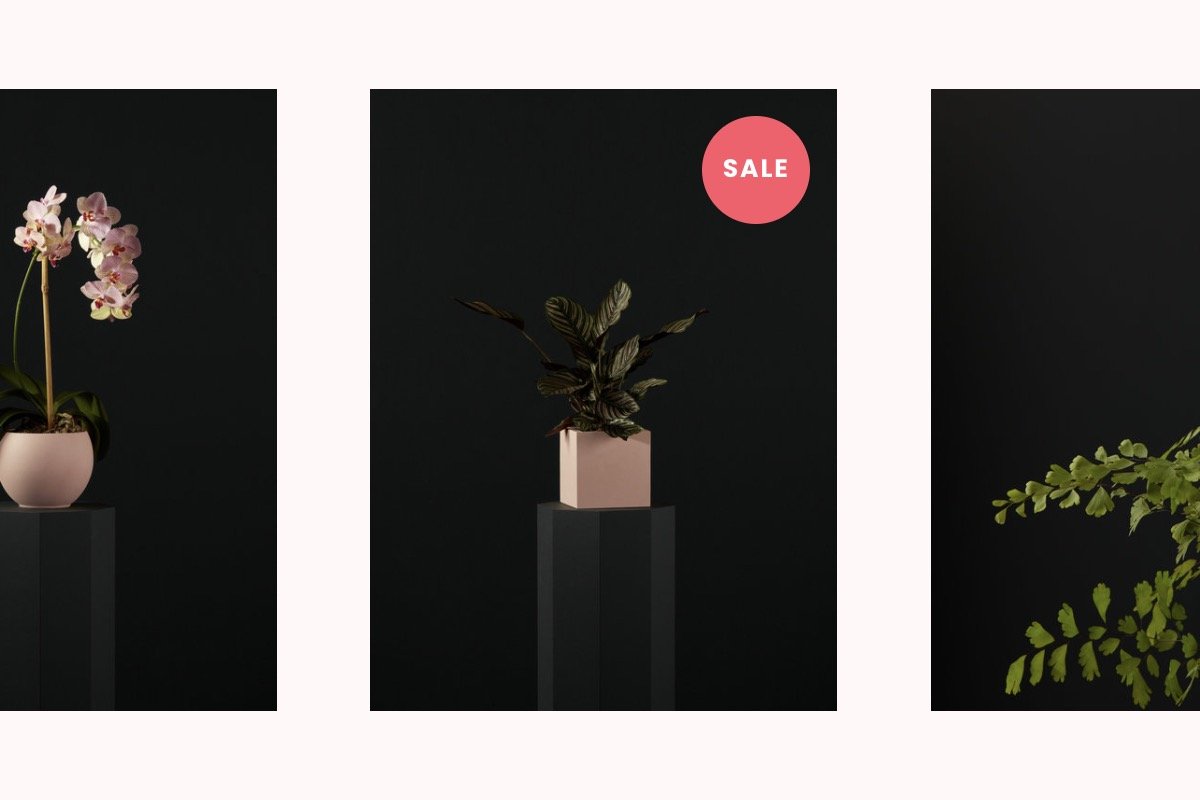
2. Add a sale label
Got products on offer? Alert shoppers to the latest deals on your website with a bright, eye-catching sale label.
Choose from a subtle badge or a dramatic overlay.
3. Make your shopping cart more functional
While Squarespace shows you how many items are in your cart, the number is faint and hard to see.
This nifty customization makes the number stand out more, meaning shoppers are less likely to leave your site without buying.
Want more useful Squarespace tips? Check out the Spark Plugin blog with weekly articles about how to create a Squarespace site your visitors will love!