How to Add Rich Snippets in Squarespace (2025 Guide)
Want to stand out in the search engine results? You need a rich snippet.
A rich snippet is an enhanced search result with additional data about your page, for example, star ratings, prices, and images. This means you take up more valuable space in the search engines.
You can create a rich snippet by adding schema markup (also known as structured data) to your Squarespace pages. Here’s how to create Squarespace rich snippets in three easy steps!
Squarespace schema markup: How to add it to your site
Step 1: Check your search engine results
The cool thing about Squarespace is that it automatically adds certain schema markup to specific pages.
For example, it automatically adds code to blog posts, events pages, and product pages.
This might be enough for your needs—we recommend searching for your page in Google to see what your page results look like.
If you’re happy with the results, great! If not, you can add additional schema markup to your Squarespace site manually.
Step 2: Create your Squarespace schema markup
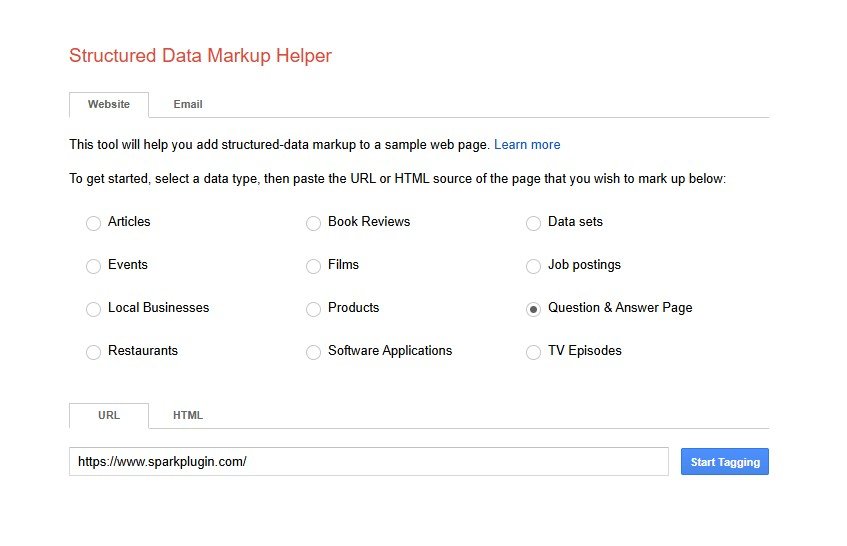
There are tools that can generate schema markup for you—the easiest one to use is Google’s Structured Data Markup Helper.
Go to the website and choose the type of structured data you want to add to your page. For example, if you have a FAQ page, you can select Question & Answer Page.
Then, enter the URL of the page you want to add your code to. When you’re ready, click the blue Start Tagging button.
Google will bring up a copy of your web page. Click on a part of your page and choose the relevant tag you want to add.
(You’re not working on a live version of your page, so don’t worry about breaking it!)
Repeat the process until you’re happy you’ve tagged everything you need to. Click the red Create HTML button in the top right-hand corner of the site when you’re done.
Google will automatically generate structured data based on the page you tagged. Copy this code and paste it into Notepad for now.
Step 3: Add your code to your Squarespace site
Go to the page you want to add your Squarespace schema markup to.
Click the blue plus sign to add a new block to your site—this can be anywhere on your page.
Choose Code.
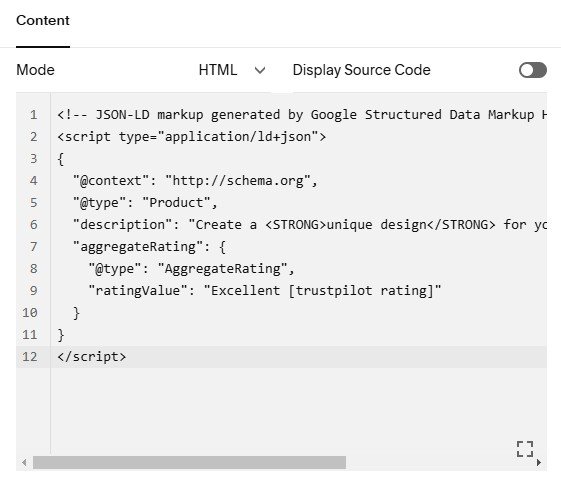
Paste your code into the box—make sure Display Source Code is toggled off.
While the block with the code will be visible in edit mode, it won’t be visible in the live version of your site.
Save your page and you’re all set!
Bear in mind that it can take a while for rich results to start showing in the search engines. In the meantime you can use Google’s Rich Results Test to make sure your structured data is set up correctly.
Now you know how to build rich snippets in Squarespace! Which page on your website will you create them for first?