Squarespace for Photographers: 12 Useful Design Tweaks
People from all walks of life use Squarespace to promote their products, services, or just to show off a hobby they love!
Squarespace is particularly fantastic for photographers. It's easy to use, there are lots of stunning gallery options, and with at least 20GB of storage, there's plenty of space for your entire portfolio.
While Squarespace has plenty of customization options, did you know that there are additional tweaks you can make, so your photography website stands out?
Let's dig into my Squarespace for photographers guide and look at some easy ways to enhance your site.
Want more inspiration? Check out some of the best Squarespace portfolio examples around!
1. Make your text show on an image hover
When you have a photography website, you want your photos to do all the talking.
This code-free plugin hides the text associated with an image, only showing it when a web user hovers over your photo.
This is a great way to create a smooth, clean, image-led photography website.
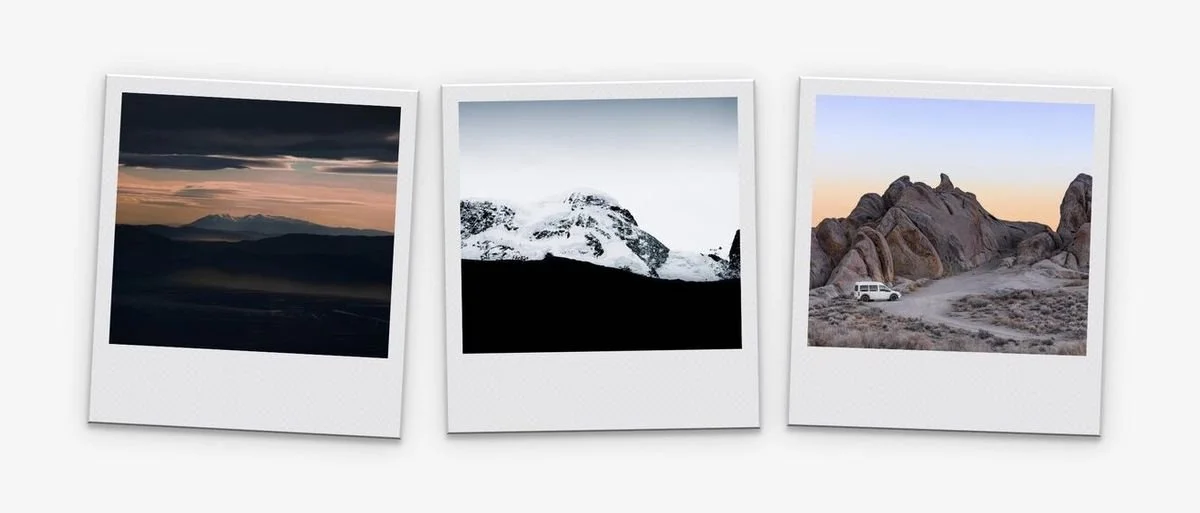
2. Add a polaroid image effect
If you want to add a quirky effect to your photos, why not transform your images into old-school polaroids?
This easy tutorial uses a programming language called CSS, and you can adjust the background color and pattern to complement the look of your Squarespace website. You can also apply the code to just one photo or all the images you upload.
3. Add a shadow or sliding effect to your gallery
One of the main reasons why Squarespace is so good for photographers pursuing a photographer career is the galleries. Just add a gallery block, select your images, and you're ready to go!
These code-free plugins add a subtle shadow effect or sliding effect to the photos in your gallery, making your images stand out.
Looking for more ways to enhance Squarespace for photographers? Here are ten ways to make your gallery stand out.
4. Create the ultimate slideshow
If you have lots of photos you want to show off, a slideshow is the perfect way to do it. While you can create a simple slideshow in Squarespace by choosing a slideshow gallery block, it can look a little basic.
This slideshow plugin is one of the best around. Create a full-width slideshow that autoplays; no need for users to click back and forth. You can also add text and clickable buttons, making it the perfect addition to your homepage.
5. Add a pricing table
Do you offer photography services on your Squarespace website?
If you do, a pricing table can be a great way to tell potential customers about what they get for their money and encourage them to sign up for your services.
You can create a simple pricing table by using CSS. This easy-to-follow tutorial will show you how to set one up.
6. Add an animated background image
First impressions count – it takes about a twentieth of a second for someone to form an opinion about your website!
This animated background plugin zooms out and pans in on the photo of your choice, creating a stunning effect that your website visitors can't help but watch.
Choose your favorite photo and transform the background of your website into something truly exceptional.
7. Add a mega menu
If your photography website has many pages, it's vital to ensure they're all well-promoted. A mega menu can be a great way to showcase all your content and make sure your visitors can find what they need.
This mega menu CSS tutorial has a lot of steps to consider, but it's worth it! Alternatively, you can save time by buying the mega menu plugin.
8. Remove an image overlay
One of the downsides of Squarespace for photographers is that it automatically applies a gray overlay to some of your images. This can make your photos look dull and uninspired.
The good news is that this plugin removes the overlay, letting people see how stunning and vivid your photos are. Best of all, the plugin is entirely code-free!
9. Add a testimonial slider
If you have clients who love your work, it's definitely worth getting a quote from them to add to your Squarespace website. 90% of all buyers claim that positive online reviews influence their decision to buy!
This free testimonial slider provides a clear and straightforward way to display the comments from your best customers, and you can easily customize it to match the design of your site.
10. Add animated social media icons
If you're looking to market your photography website, social media is one of the best marketing channels you can use.
Image and video-led social media networks like Instagram, Pinterest, and Behance let you show off your latest photos and drive traffic to your Squarespace site.
These animated social media icons will look great on your photography site. They change color as users roll over them, enticing people to give you a follow!
11. Add Google Reviews to your website
Earlier, we mentioned that it's a good idea to include testimonials from satisfied customers. But did you know that you can also show off any Google reviews that you have too?
This Google review plugin takes your feedback and displays it on your website. You can filter the reviews and tweak the plugin to suit your website's style.
p.s If you don't already have a Google Business Profile, set one up as it's great for SEO!
12. Add a custom button
Every page on your Squarespace website should have a purpose. Perhaps you want people to sign up for your newsletter, buy a photo print from you, or book your services for their wedding.
If you want your web user to perform a specific action, these animated buttons will make your call-to-action of choice stand out. Choose from an enticing gradient, a modern outline, or even a button that jumps and bounces to get peoples' attention!
So.. what do you think of this Squarespace for photographers guide?
I hope this article has given you a lot of helpful information about Squarespace for photographers. If you're into photography, either as an amateur or a professional, Squarespace is fantastic for showing off your portfolio.
Spark Plugin has over 100 amazing customizations you can apply to your Squarespace site. It's the easy, code-free way to make your site stand out!