Squarespace Custom Code: The Ultimate Guide (+ 18 Examples)
Squarespace supports a range of custom coding including HTML, Markdown, CSS, and JavaScript.
While the Squarespace style editor is very comprehensive, you also have the option to add custom code to your website.
This means you can make anything to make your website stand out.
Read on to find out more about how to add custom code in Squarespace.
Plus, we’ll take a look at some examples of code snippets that you can adapt to your specific needs.
What is Custom Code in Squarespace?
All websites are created using programming code.
This code is a combination of letters and numbers that tells the website how to act and look.
Most website content design editors, like Squarespace, are what are known as WYSIWYG, or ‘what you see is what you get.’
This is what how it looks when you edit a Squarespace site:
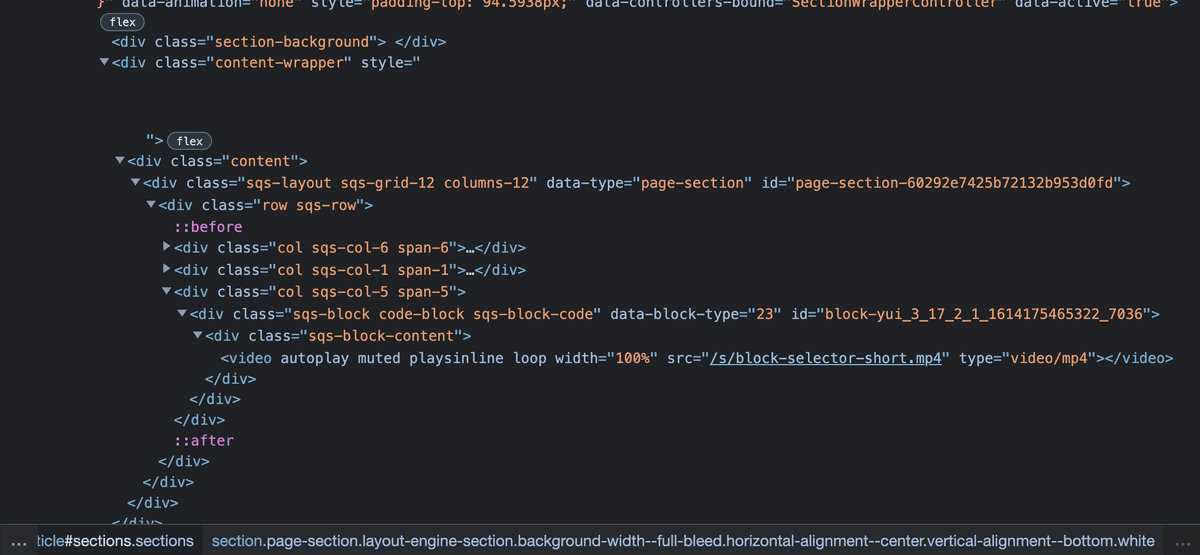
…and this is what you actually edit:
This means that rather than coding the website yourself, you tell the design editor how you want the site to look, and it creates the relevant code around your requirements.
Custom code lets you directly insert your own code into Squarespace, overriding the web editor with your own design choices.
What Can I Make With Squarespace Coding?
Anything you like!
Custom code lets you make changes to your website that aren’t available as an option in Squarespace’s style editor.
These amends include:
Changing the style and design of your site. While Squarespace lets you do many things, other changes need to be coded in. For example, changing the menu color, adding vertical text or creating photo animations
Adding additional functionality like live chat, social media plugins and search tools
You can also use custom code to add analytics and tracking codes to your site so you can receive advanced metrics
18 Squarespace Custom Code Examples to Get You Started
Now that you know Squarespace coding is, you’ll probably want to add some custom code examples to see how they look.
Here are some of my favorite Squarespace coding guides and examples:
1. Add a gradient background
Make your site visually stunning with a Squarespace gradient background – a stylish yet subtle way to add depth and dimension to your pages. Gradients can range from soft and subtle to vibrant and bold, fitting any design aesthetic.
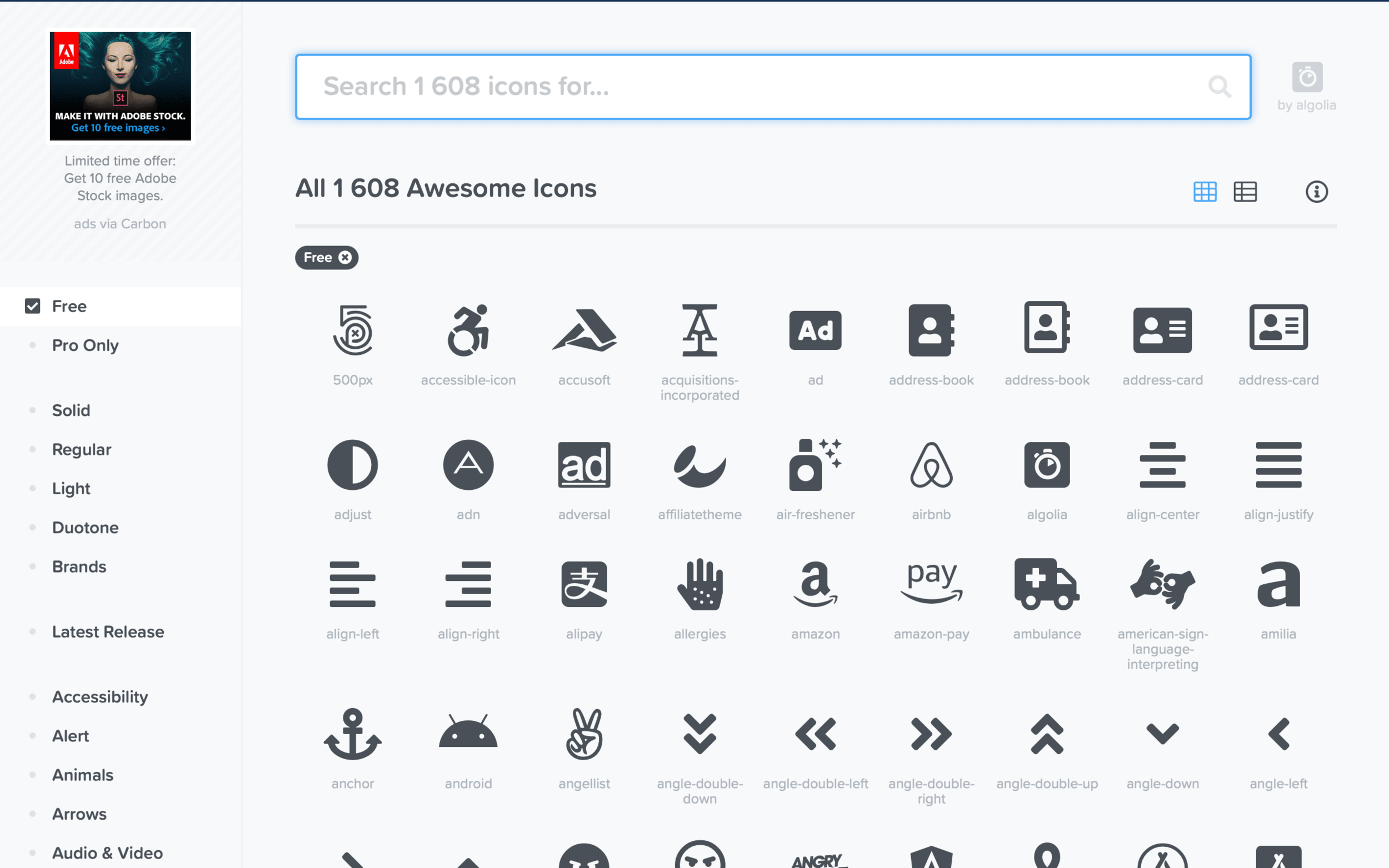
2. Add icons to your site
This tutorial show you how to add 1600+ icons to your Squarespace site for free. It also has some cool icon styles that you can add with code.
3. Useful CSS code snippets
This Squarespace CSS cheat sheet is a great starting point for custom code. It lets you add animated links, shadow buttons and even zoom effects on images.
4. Create a before & after slider
A step-by-step guide on constructing an interactive slider to showcase transformations, perfect for portfolios, product pages, and more.
5. Mega menu guide
If your website has numerous products or complex navigation, a Squarespace mega menu can guide visitors effectively. Though Squarespace lacks a built-in Mega Menu option, with some coding and planning, you can create one that enhances navigation on your Squarespace 7.1 site.
6. Adding a table
With just a little bit of Squarespace coding, you can make your very own tables in Squarespace. With tables you can structure your content in a nice way.
7. Import custom bullet points
Custom bullet points can help make your copy stand out and grab your website visitor’s attention. This tutorial will show you how to add them to your site using CSS.
8. Display it in a hamburger
Did you know that you can display a hamburger menu with just a little bit of Squarespace coding? This tutorial lets you display a Squarespace hamburger menu on desktop.
9. Code a countdown timer
Countdown timers are perfect for creating a sense of urgency or building anticipation for an event, sale, or product launch. With a mix of HTML, CSS, and JavaScript, you can customize a timer to suit your site’s style and purpose. This tutorial guides you through adding a fully functional countdown timer to your Squarespace site.
10. Make your cookie banner look nicer
The standard Squarespace cookie banner does the job, but it looks very bland. This tutorial will show you how to amend the font and color to look more aligned with your branding.
11. Remove underlined links
All links on Squarespace are automatically underlined. If you don’t like this effect, this Squarespace code injection example will show you how to remove the links with CSS.
12. Coding an accordion
Accordions are great for hiding walls of text on your website, for example, if you want to add an FAQ section to a page. This tutorial uses both CSS and JavaScript to help you make a custom accordion in Squarespace.
13. Add a secondary navigation bar
When your website contains numerous pages, it's natural to want them to be conveniently accessible.
In this context, incorporating a secondary navigation bar can significantly enhance user experience on your Squarespace site, ensuring seamless access to all your pages for everyone.
14. Automatically update your copyright year
Sometimes the smallest changes are the best, and this simple tutorial lets you automatically update the Squarespace copyright year on your website using JavaScript.
15. Add icons to your navigation bar
Want to add icons to your navigation bar to make the options stand out? This tutorial will show you how. It’s a little fiddly as you have to play around with the existing CSS code, but the result is worth it!
16. Make your buttons consistent
Normally, your buttons resize depending on the amount of text that is in them. However, if you want them all to be a certain size, this CSS tutorial will ensure that all your call-to-action buttons look the same.
17. Add a vertical line
Horizontal lines are the default in Squarespace, but you can use CSS to build and style vertical lines if you want your page to stand out.
18. More custom Squarespace code injection examples
This post about Squarespace plugins also includes many useful guides on how to add plugins to your site.
Bonus: How to Fully Customize Your Site Without Code
Don’t worry if you don’t know much about custom code or are worried about breaking your site, as there is another solution.
Spark Plugin can easily help you create the Squarespace website of your dreams.
Boosting your website design is as simple as clicking a few buttons:
With over 100 customizations and new customizations available every month, you can make your website stand out from the rest.
Check out the customizations that are currently available and take the next step towards making your Squarespace website shine.
CSS and Javascript Tutorials for Creating Your Own Custom Code
Want to take things a little further and create your own custom code?
While you need to know how CSS and JavaScript work to do this, there are plenty of great tutorials online to get you started.
Here are some of my favorites.
CSS tutorials
CSS is excellent as it lets you change the style and design of your website.
CodeAcademy (most of the course is free, but you have to pay for some elements)
Javascript tutorials
JavaScript is fantastic for adding interactivity. For example, you can add JavaScript in the Squarespace code injection panel to add sliders and slideshows.
CodeAcademy (most of the course is free, but you have to pay for some elements)
Learn Javascript Online (the first 77 lessons are free)
How To Add Custom Code to Squarespace
There are a lot of different ways you can add custom code to Squarespace, and the right one for your needs will depend on:
The code you want to use
Whether you want to add code to a specific page or your entire website
The plan you’re on – some ways of adding custom code are only available on business and commerce plans
You can find a comprehensive list of all the ways to add custom code on theSquarespace support site.
How to Add Custom CSS to Squarespace
If you want to apply CSS code to your whole site, the easiest way to do this is through the CSS editor. This can definitely elevate your website's visual appeal and can be done in just three simple steps:
Open the Squarespace dashboard and select your site
Click Website, then scroll down to click Website Tools, and lastly Custom CSS
Paste in the CSS code snippet, and click Save
How to Add JavaScript to Squarespace Code Injection
If you want to add JavaScript to the whole of your Squarespace site, the best way to do this is through what is known as Squarespace code injection. You can then add your code to the header, footer, lock page or order confirmation page of your site.
Open the Squarespace dashboard and select your site
Click Website > Website Tools (scroll down) > Code Injection
Paste in the JavaScript code snippet and click Save
How to Add a Squarespace Code Block
If you have an individual element that you want to add to your site, like a video or social media post, you can copy and paste the code directly into the relevant webpage. This is what is known as a code block.
Open the Squarespace dashboard and click Edit.
You can then add the code to a specific part of the page by clicking Add block and selecting Code
Paste the code in the Squarespace code block and click Save
Is it Safe to Add Custom Code into Squarespace?
Yes, for the most part.
One thing to bear in mind when doing this: custom code falls outside the scope of Squarespace’s support.
This means Squarespace can’t help with any custom code you want to add or support you if the code breaks your website.
Also, even if your custom code works now, there is no guarantee that it will work in the future when Squarespace update it service.
So if you do want to add custom code to your Squarespace website, be careful.
Always thoroughly test your code before adding it and ensure it has come from a trusted source.
You can also use a plugin that automatically generates and updates the code for you, like Spark Plugin.
4 Tips for Adding Squarespace Custom Code
I hope this article has given you valuable insight into using custom code in Squarespace. Whether you opt for CSS or JavaScript, you can make your website look exactly how you want.
To end the article, here are some of my top tips:
Check if the customization you want to add is available in Squarespace’s style editor before you add the code. This can save you a lot of time!
Occasionally revisit your custom code and remove any you no longer need. This can help keep your site running quickly.
Always test your code before you set it live. If it is a JavaScript code, you can test it with a free JavaScript validator . The same code can cause different effects in different browsers.
Stick with short code as this is easier to manage and control in Squarespace if something goes wrong.
Wrapping Up
I hope this article has provided you with a comprehensive guide to adding custom code in Squarespace. By now, you should have a good understanding of what custom code is, the various ways to implement it, and some practical examples to get you started.
To recap, custom code allows you to:
Enhance the style and design of your website beyond the built-in capabilities of the Squarespace style editor.
Add additional functionalities such as live chat, social media plugins, and advanced analytics.
Make specific tweaks like changing the menu color, adding icons, creating sliders, and more.
Whether you're using CSS for style adjustments or JavaScript for interactive elements, the flexibility of Squarespace custom code can help you achieve a unique and professional-looking site.